| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 천연화장품
- 스와니코코
- 실업급여
- 에센스
- 마스크팩
- 코알못
- 짠테크
- 넷플릭스 영어공부
- 왓슨스
- 지성피부
- 깃허브 사용법
- github
- c#
- 신한은행
- 쿠팡직구
- 스킨케어
- 구글 애드센스
- 구글애드센스
- 직장인코딩공부
- 직장인 코딩공부
- 주택청약
- HTML공부
- 마스카라
- css position
- 엑셀
- 영어회화공부
- 올리브영
- 주름개선
- 직장인재테크
- 공병리뷰
- Today
- Total
지지나
HTML - <input> 태그와 레이블 요소 본문
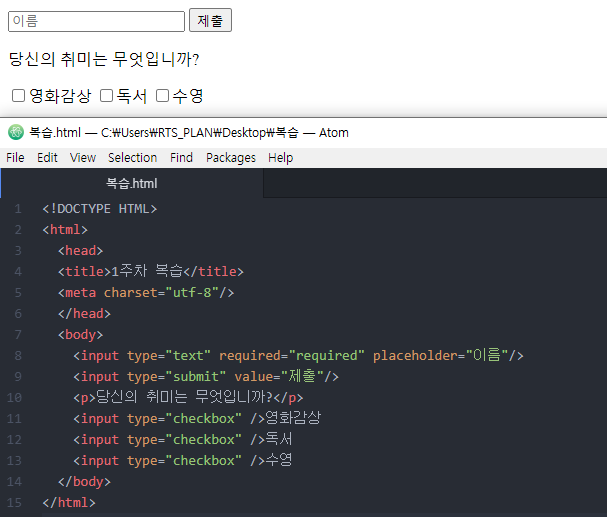
<input> 태그는 비밀번호, 날짜, 연락처 등 사용자에게 정보를 입력받을 때 주로 사용한다.
아래와 같이 input type="" 에 문자를 작성하는 text, 제출버튼인 submit, 항목 선택인 checkbox 등을 할 수 있다.

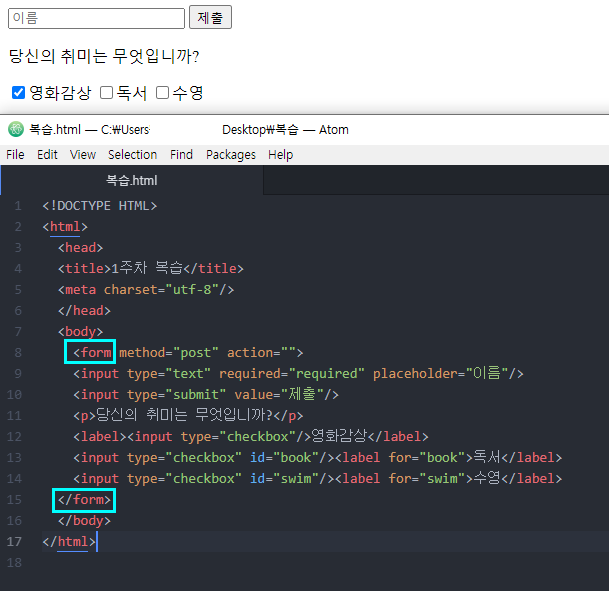
그런데 여기서 끝이 아니라 '제출' 버튼 같은 것을 폼이라고 하는데 웹페이지에서 폼을 나타내려면 html에서 <form>태그를 사용해야 한다.
*input은 반드시 <form> 태그 안에 작성해야 한다.

method에는 post 와 get 방식이 있는데 post 방식이 url 에 데이터가 보이지 않으므로 더 안전한 방식이라고 했다.
사실 form 태그는 자세한 설명 없이 진행되어 잘 모르겠다. 계속 공부하다보면 알게 되겠지.
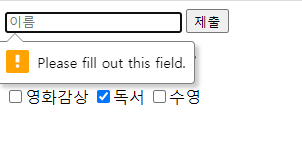
required="required" 필수 입력항목으로, 이름 없이 제출 시 아래와 같이 경고팝업이 뜬다.

placehold="" 연한 회색 글씨로 보이며, 데이터를 입력하면 사라진다.
value는 사라지지 않는다.
autofocus="autofocus" 마우스 커서 표기
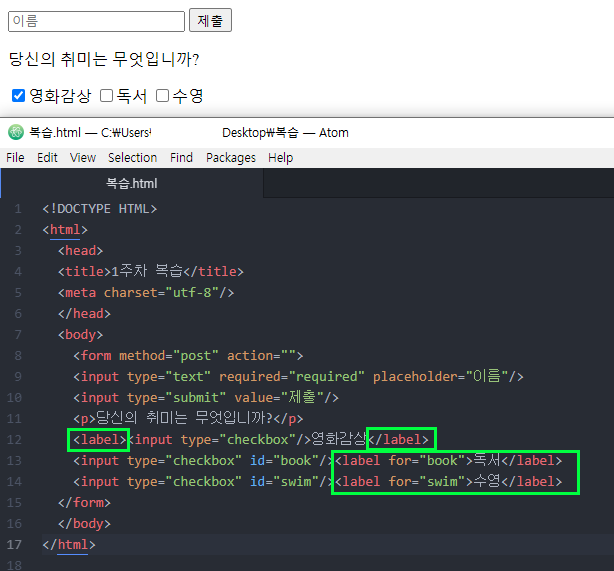
<label>은 input 태그에 라벨을 붙이는 것으로, 레이블을 하건 안하건 사용자가 보았을때 달라지는 것은 없다.
하지만 사용자가 체크박스를 클릭하는 대신, 체크박스 옆에 문구(영화감상, 독서)를 클릭하더라도 체크박스가 선택이 되기 때문에 접근성이 개선된다고 할 수 있다.

<input> 태그를 레이블로 감싸거나, input에 id를 부여한 후 label for 로 해도 차이는 없다. (둘 다 가능)
input 태그는 아직 완전히 이해했다고 하긴 어렵겠지만, 외국어를 배울때 당장 이해가 안되는 어법, 표현이 있다가도 시간이 지나면 어느 순간 알게 되듯, 컴퓨터 언어도 마찬가지일거라고 스스로를 위안해본다ㅠㅠ
'기획자의 프로그래밍 걸음마 > HTML, CSS' 카테고리의 다른 글
| CSS - 부모자식 관계, 형제 선택자, 이미지 스타일링 (0) | 2020.07.08 |
|---|---|
| CSS - Type / Id / Class 선택자 (0) | 2020.07.07 |
| HTML - 표 만들기, 행/열 병합하기 (0) | 2020.07.06 |
| HTML - 기본태그/ 이미지 태그/ 목록 태그/ a 태그 (0) | 2020.07.06 |
| 비전공자의 HTML 독학하기 feat. 생활코딩 - 기본문법 태그 (0) | 2020.06.30 |




