| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 엑셀
- 공병리뷰
- 구글 애드센스
- 짠테크
- 주택청약
- 왓슨스
- 마스카라
- 코알못
- 지성피부
- 주름개선
- 직장인 코딩공부
- 스와니코코
- 에센스
- 쿠팡직구
- 직장인코딩공부
- 천연화장품
- c#
- 마스크팩
- 올리브영
- github
- 실업급여
- 넷플릭스 영어공부
- css position
- 영어회화공부
- 깃허브 사용법
- 스킨케어
- 신한은행
- 구글애드센스
- 직장인재테크
- HTML공부
- Today
- Total
지지나
HTML/CSS - 기업 홈페이지 상단 메뉴바 만들기 본문
어느덧 국비지원으로 재직자 html/css 수업을 들은지 3주차이다.
짧은 시간이지만 그래도 3주 전의 나와 비교하면 정말 많은 것을 배웠다.
아는만큼 보인다고, 지금은 로그인 페이지나 사이트를 가면 '저것은 00태그를 이용했을까?', '이 효과는 어떻게 내는 거지?' 등등 궁금증이 생기고 있다.
1-2주차 수업이 HTML 기본 태그와 CSS 기초에 대해서 배웠다면 3주차 수업은 그 동안 배운것 복습과 보완이었다.
암튼 그래서 이번주는 설렁설렁 복습하다가 이제서야 블로그에 정리를 한다ㅎㅎ
몇일 안했다고 뇌가 멈추어버림..
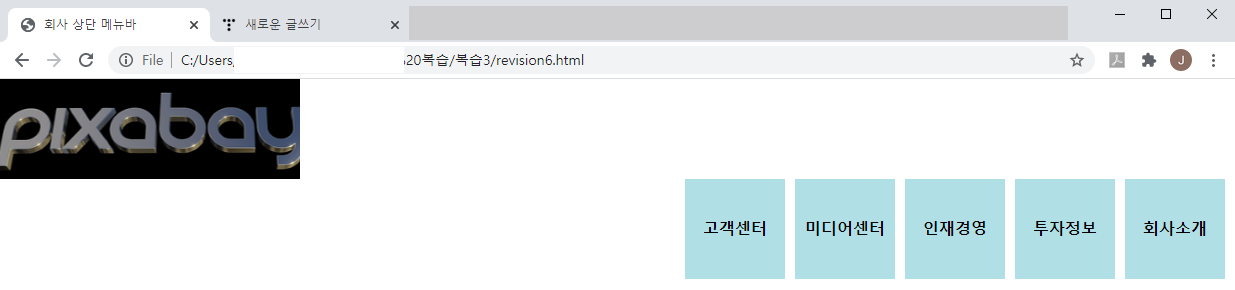
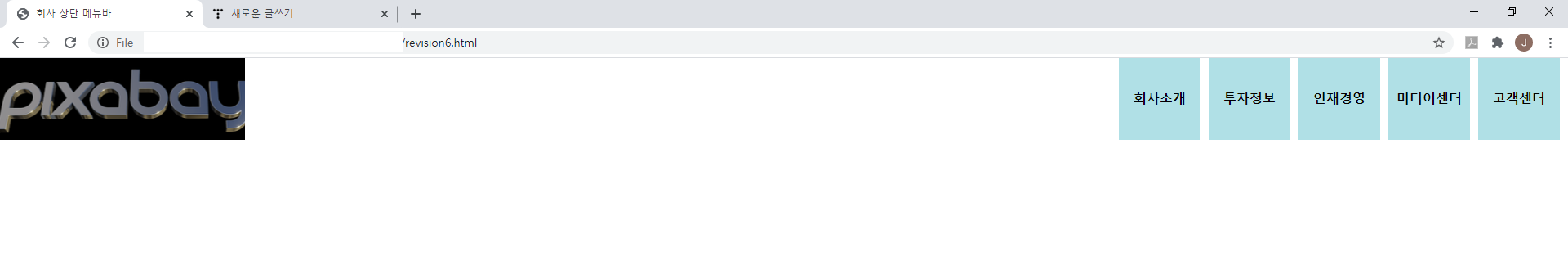
왼편 상단에 회사 로고가 있고, 오른쪽에는 About us / Contact us / History 등등 메뉴바가 있는 것을 만들어 보려고 한다.

오른쪽에 있는 고객센터, 미디어 센터 메뉴박스는 시각적 효과는 위해서 일단 하늘색으로 잠시 칠해두었다.
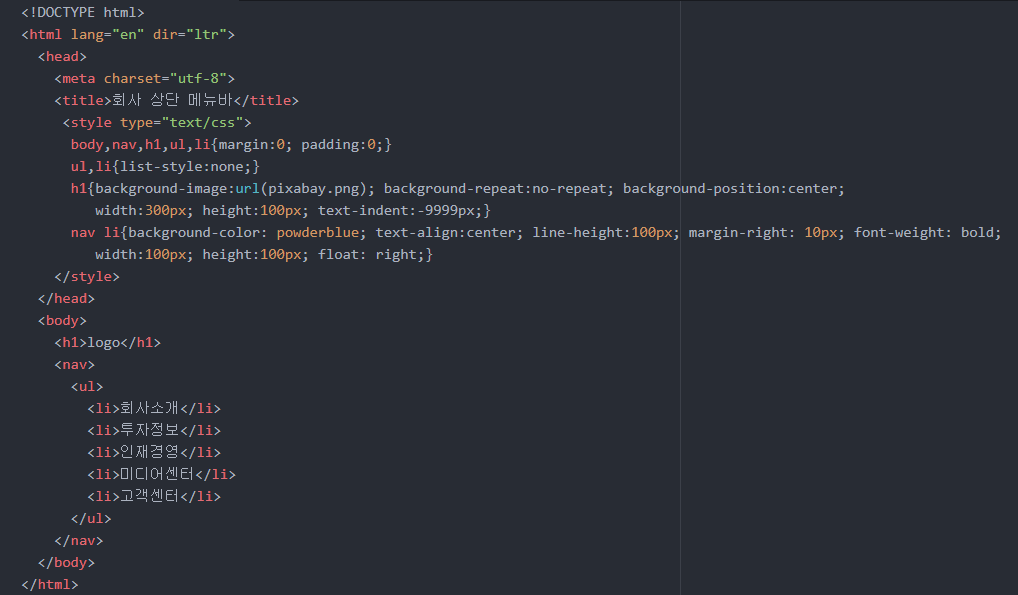
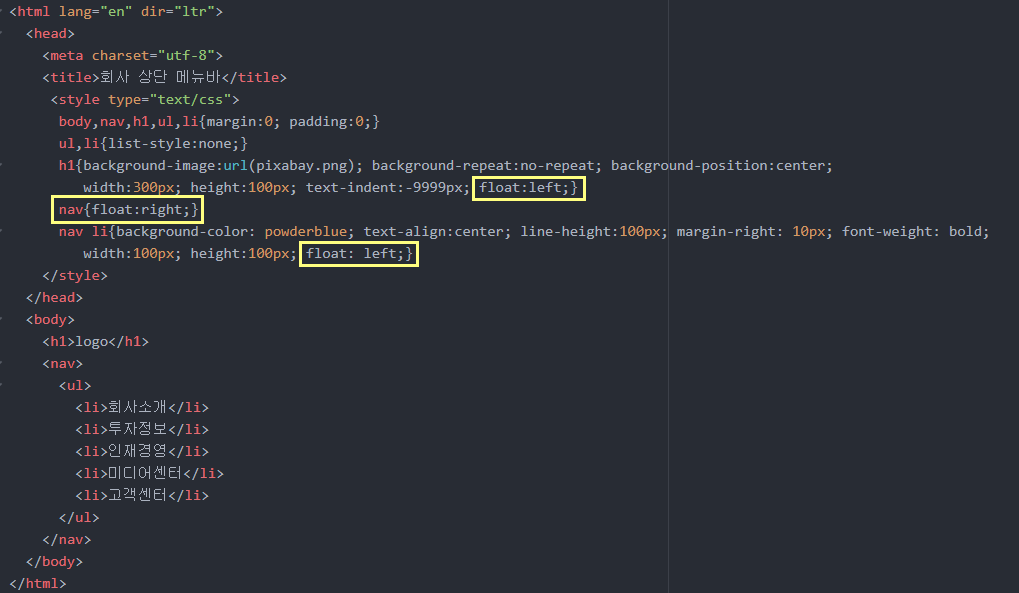
일단 여기까지의 프로그래밍 한 것은 이렇다.

nav의 자손 li태그에 float: right 를 주어서 인라인블록으로 변경 하였으나 순서가 바뀌어 벌임!^0^
내가 원하는 것은, pixabay 로고랑 메뉴박스가 같은 라인에 오도록, 그리고 회사소개 → 투자정보 → 인재경영 순으로 메뉴박스가 오도록 하는 것이다.
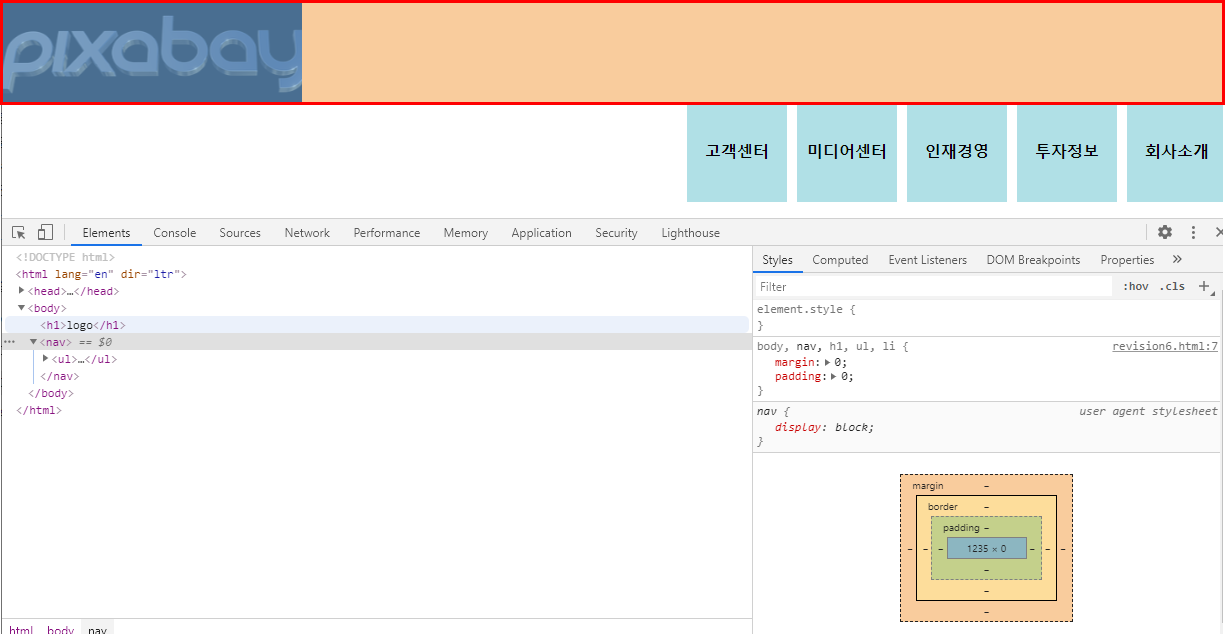
하다가 모르면 언제든지 마우스 우클릭 → '검사' 의 힌트를 빌린다ㅋㅋ
회사 로고는 주로 <h1>태그를 이용하는데, 보다시피 저 주황색 부분을 h1태그가 다 잡아먹고 있음을 알 수 있다.

<nav>태그가 <h1>태그 아래로 들어가버렸는데, 이를 해결하기 위해서는 h1태그에도 float을 주면 된다.
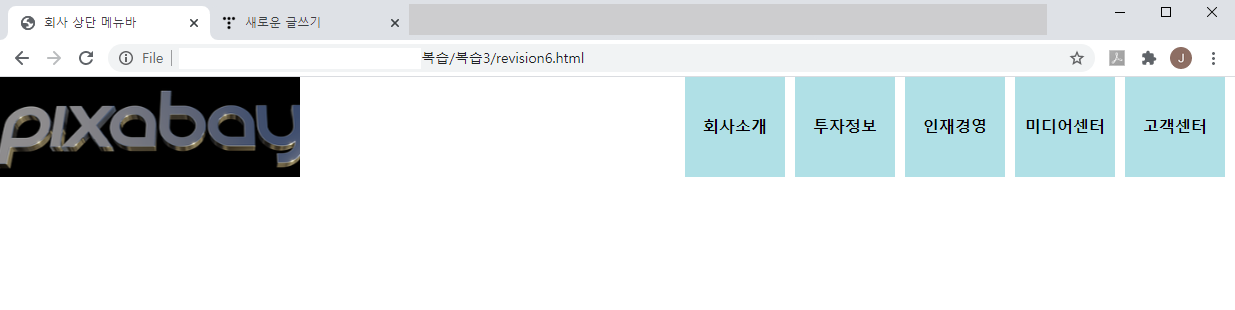
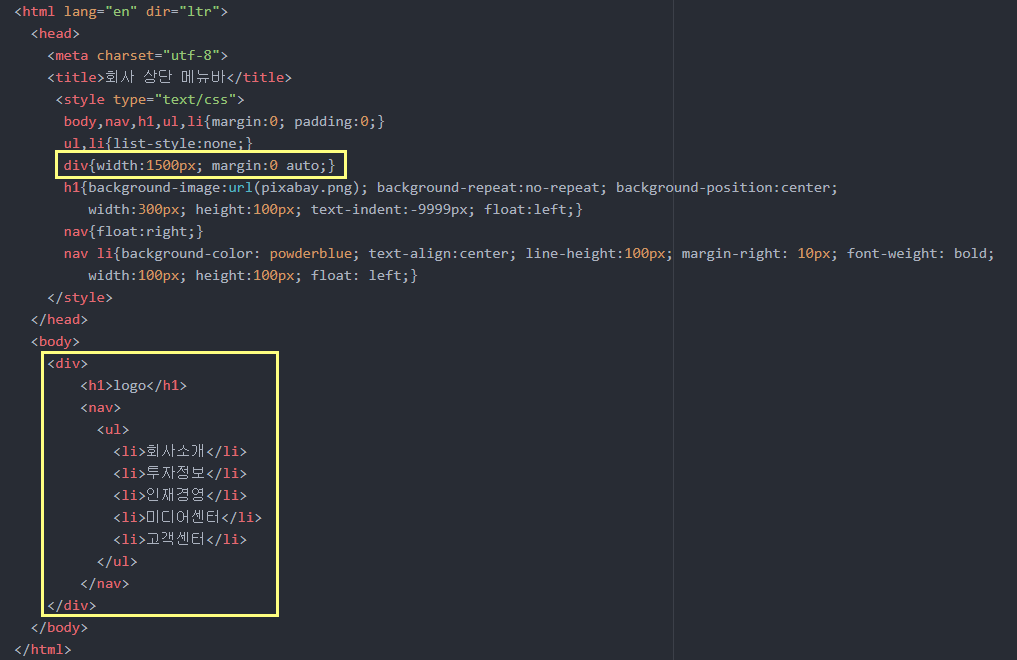
위의 프로그래밍 한 것에서 <h1>, <nav>, <li>태그의 CSS 세 부분을 수정하였다.

<li>태그에 별 생각 없이 float:right를 주어버려서 고객센터 → 미디어센터로 순서가 바뀌었던 메뉴박스도 nav li가 아닌, <nav> 전체 float:right을 주고 <li>태그에는 float:left를 준다.

마지막으로 요게 full 화면으로 보면 차암 넓다. 공간을 다 차지함ㅋㅋㅋ

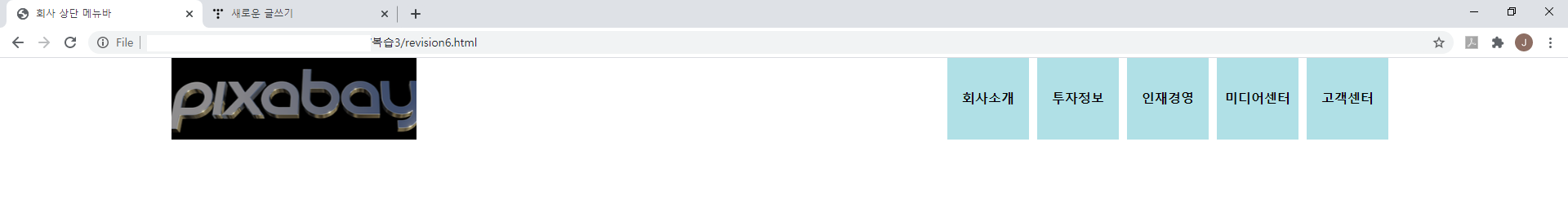
이것을 사이즈에 맞게 가운데로 몰아주고 싶다면, <h1>과 <nav>에 여백을 주어야 한다.
그렇기 때문에, 이 두 태그를 아우르는 <div> 태그가 필요하다.

결과는 이렇게 브라우저 사이즈가 조금 커도 가운데로 보기 좋게 오는 것을 볼 수 있다.

강사님이 다음 수업부터는 CSS를 분리해서 쓴다고 하고, 이 과정 마치기 전에 웹사이트 하나는 만든다고 하셨는데 내가 과연 잘 할 수 있을지 걱정이 된다.
'기획자의 프로그래밍 걸음마' 카테고리의 다른 글
| 포토샵 - 이미지 하나를 여러개로 잘라서 저장하기 (1) | 2020.07.12 |
|---|

