| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 공병리뷰
- 엑셀
- 직장인재테크
- 직장인코딩공부
- github
- 영어회화공부
- 신한은행
- 직장인 코딩공부
- 지성피부
- 깃허브 사용법
- 스킨케어
- 스와니코코
- 구글 애드센스
- 넷플릭스 영어공부
- 실업급여
- HTML공부
- 마스카라
- 짠테크
- 왓슨스
- 주름개선
- 천연화장품
- 올리브영
- css position
- 구글애드센스
- 주택청약
- 쿠팡직구
- c#
- 마스크팩
- 코알못
- 에센스
- Today
- Total
지지나
CSS - 부모자식 관계, 형제 선택자, 이미지 스타일링 본문
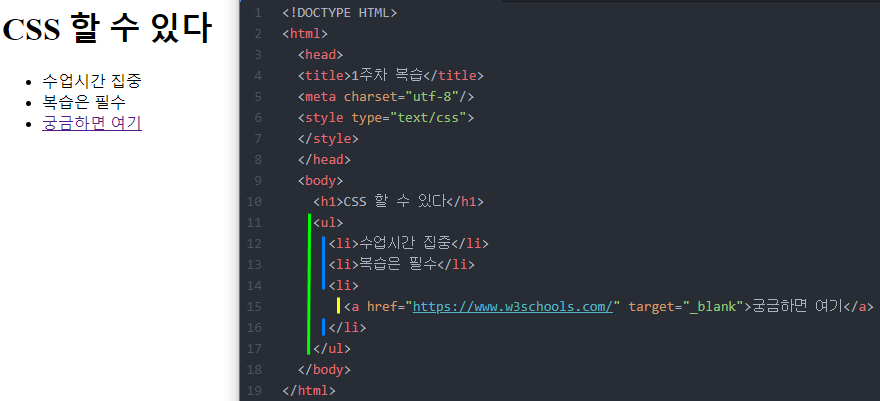
html을 보다 보면 태그안에 태그가 들어 있는 것을 눈치 챌 수 있다.

이를 부모-자식 관계라고 하는데, 예컨데 위에 내용에서 보면 아래와 같은 족보를 파악할 수 있다.
<ul></ul> ▷ 부모
<li></li> ▷ 자식
<a></a> ▷ 자손
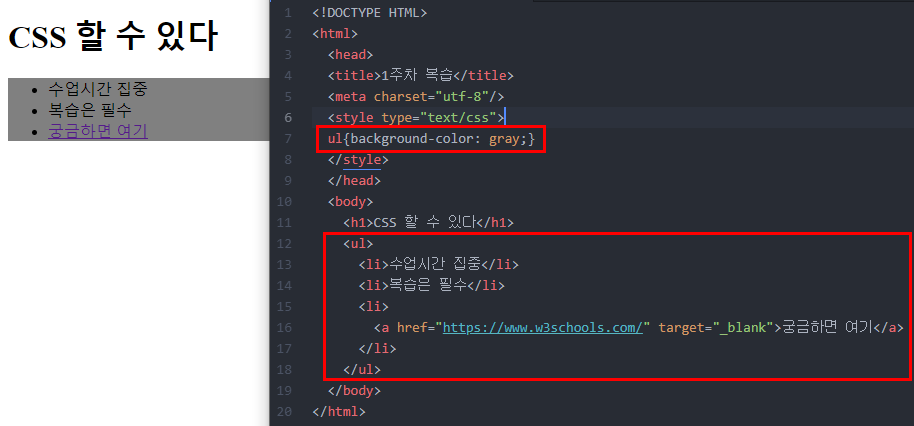
CSS는 부모에게 준 속성이 자식과 자손에게도 영행을 미치기 때문에, 만일 내가 부모인 <ul> 태그에 회색 배경을 적용했다면, 그 자식인 <li> 태그와 자손인 <a>태그에게도 동일한 속성이 적용된다.

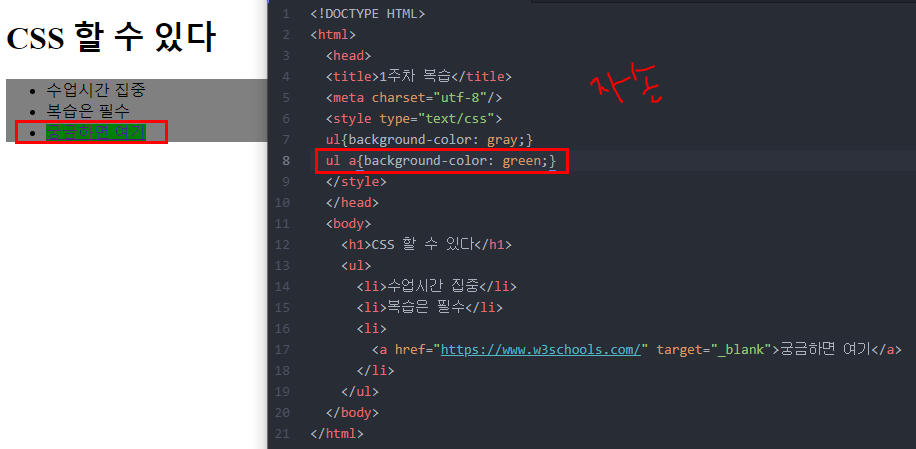
그렇다면 자손인 <a> 에게만 적용하고 싶은 속성이 있다면 이를 따로 써주어야 한다. 나는 'ul의 자손 a에게 초록색 배경을 적용하세요' 라고 작성 해 보았다. 작성법은 부모 태그 띄어쓰기 자손 태그{속성:속성값;}
ul a{background-color: green;}

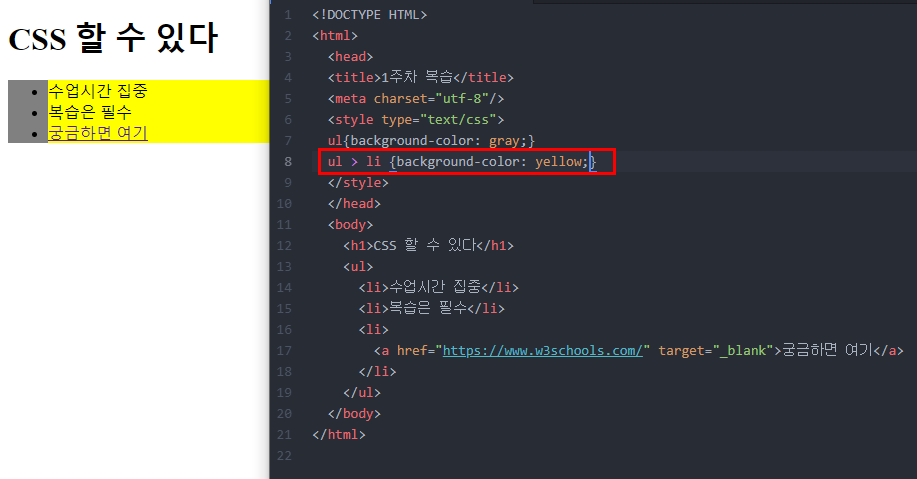
그렇다면 자식에게 적용하고 싶은 속성은 어떻게 될까? 작성법은 부모태그 > 자식태그{속성:속성값;}
ul > li {background-color: yellow;}

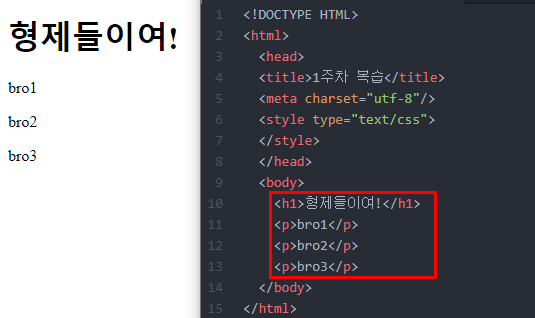
다음으로 형제태그인데, 아래에서 <h1> 태그와 <p>태그는 형제지간이다.

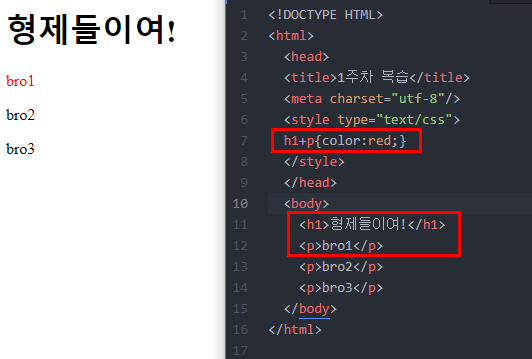
<h1>태그 바로 다음에 오는 것이 bro1 <p>태그이므로 h1+p{color:red;} 게 적용을 하면 bro1에만 붉은 글씨가 입혀진다.

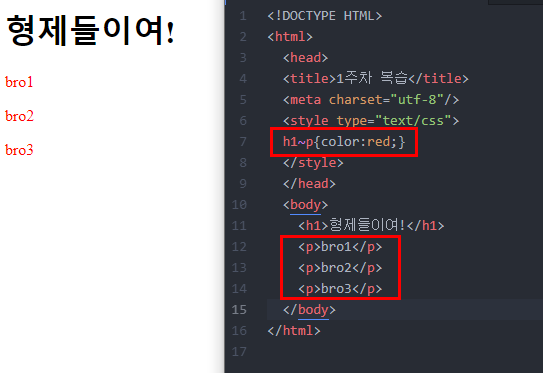
그런데 만일 +가 아닌 ~물결로 한다면 h1~p{color:red;} h1의 형제들인 모든 <p>태그에 css가 적용되어 bro1, bro2, bro3 에 빨간 글씨가 입혀진다.

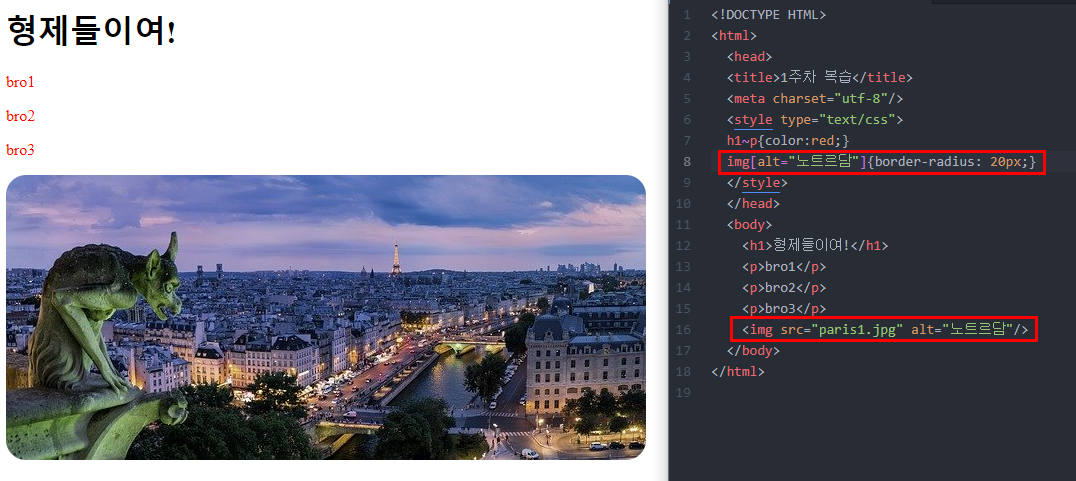
그리고 이미지 표시한 영역에도 css 속성을 적용하고 싶다면 img[alt=""]{속성:속성값} 으로 적용하면 된다.
나는 이미지 테두리를 둥글게 하고 싶어서 img[alt="노트르담"]{border-radius: 20px;} 라고 해 보았다ㅎㅎ

이렇게 이미지를 둥글게 하거나, 테두리를 입힐수 있으니 여러 개 맘껏 해보자!
또한, CSS는 중첩처리 방식으로 구체적일수록 우선순위가 높다는 것도 여러번 반복해서 연습하면서 익히도록 하자.
'기획자의 프로그래밍 걸음마 > HTML, CSS' 카테고리의 다른 글
| HTML 블록과 인라인 태그의 특징, 차이 (0) | 2020.07.13 |
|---|---|
| CSS - 형제 선택자 심화 (0) | 2020.07.08 |
| CSS - Type / Id / Class 선택자 (0) | 2020.07.07 |
| HTML - 표 만들기, 행/열 병합하기 (0) | 2020.07.06 |
| HTML - <input> 태그와 레이블 요소 (0) | 2020.07.06 |




