| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 코알못
- 에센스
- 영어회화공부
- 깃허브 사용법
- 공병리뷰
- HTML공부
- 직장인재테크
- 지성피부
- 구글 애드센스
- 구글애드센스
- 직장인코딩공부
- 마스카라
- 쿠팡직구
- 엑셀
- 직장인 코딩공부
- 주택청약
- 짠테크
- c#
- css position
- 올리브영
- 스와니코코
- 주름개선
- 마스크팩
- 왓슨스
- 천연화장품
- 넷플릭스 영어공부
- 실업급여
- 신한은행
- 스킨케어
- github
- Today
- Total
지지나
HTML 블록과 인라인 태그의 특징, 차이 본문
수업시간에 배운 것을 생활코딩 영상을 보면서 복습하면 도움이 참 많이 된다. 가뜩이나 짧은 수업시간에 여러 내용을 전달하려면 강사님의 개념설명은 더더 간단해지기 때문이다.
그래서 수업때 잘 이해가 안 간 것을 생활코딩을 보면서 개념을 잘 잡고 가려고 한다.
HTML 태그에서 블록과 인라인 태그의 차이를 아는 것이 중요한데, 이번에 함께 알아가도록 하자.

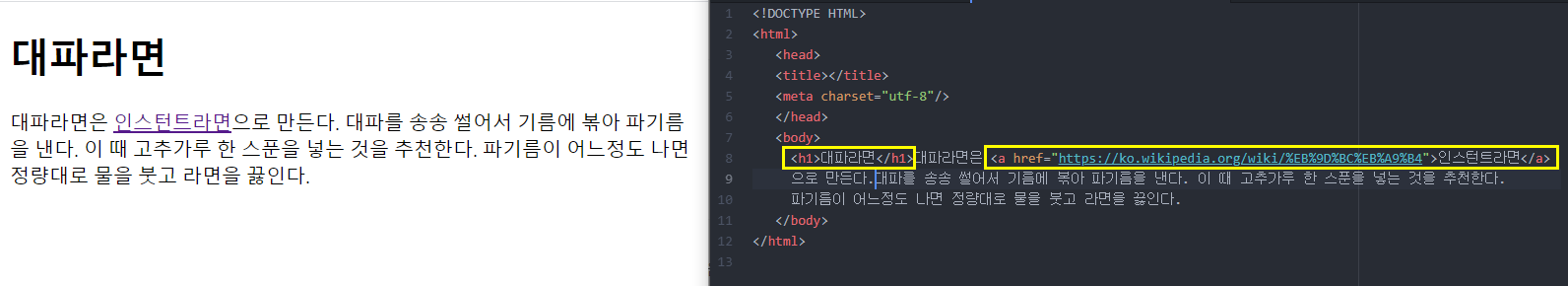
예제를 만들어 보았는데, <body> 태그 안에 <h1> 태그와 <a> 태그를 사용했다.
똑같이 한 줄에 썼으나 h1 태그로 담긴 '대파라면'은 줄바꿈이 되어있고, 화면 전체를 사용하는 것을 볼 수 있다. 반면 하이퍼링크가 담긴 '인스턴트 라면'의 a 태그는 줄바꿈이 이루어지지 않는다.
제목인 h1 태그는 내용의 핵심적인 것을 담고 있이게 줄바꿈을 해서 화면 전체를 쓰는 것이 더 간결하고, 하이퍼링크 a 태그에까지 줄바꿈을 해버리면 뒤에 나오는 내용과 끊어지기 때문에 이러한 차이는 당연하다.
그렇다면 이번에는 이 차이를 더욱 시각적으로 표현해 보자.

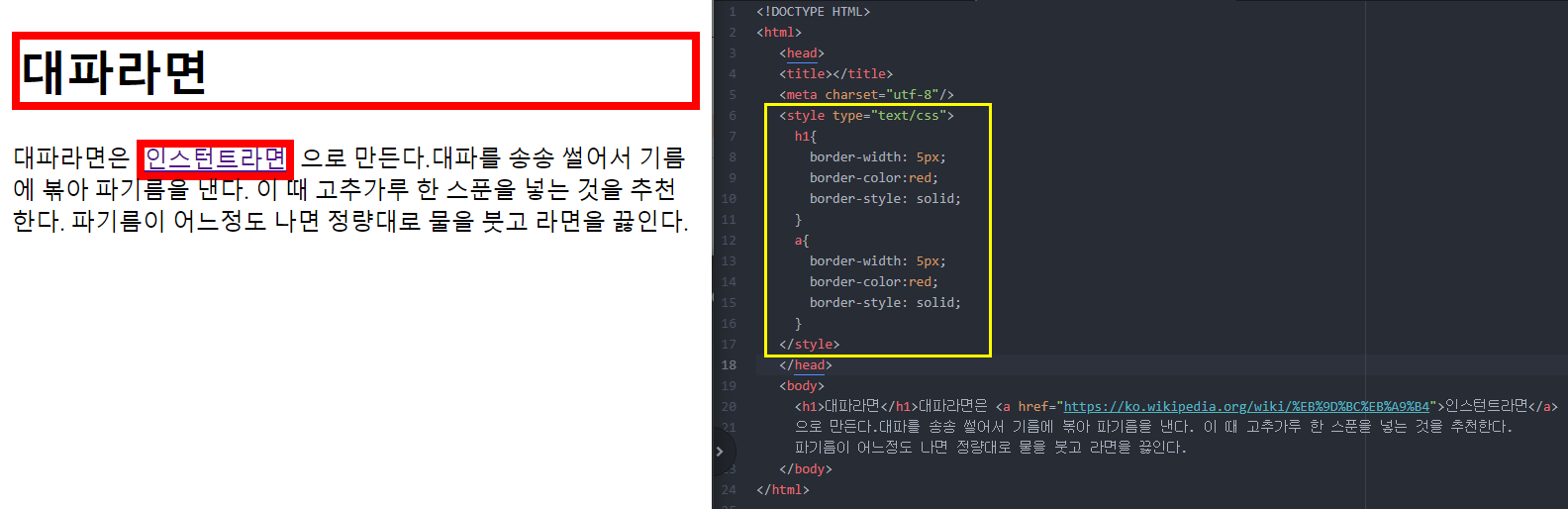
h1 태그와 a 태그에 똑같은 css를 적용하였다.
border-width: 5px; (테두리 두께: 5픽셀)
border-color:red; (테두리 색상: 빨강)
border-style: solid; (테두리 스타일: 단선)
h1 태그는 화면 전체에 적용이 되며(블록 block level element), a 태그는 딱 자기가 보유한 콘텐츠의 크기만큼 적용(인라인 태그)이 되는 것을 볼 수 있다.
이쯤되어 정리하는 수업시간에 우다다다 필기한
HTML 블록과 인라인 태그의 특징 및 차이점:
블록 태그
1. 세로로 배치가 되고, 줄바꿈이 된다.
2. 박스형태이다 보니 width, height 와 같은 크기를 가질 수 있다.
3. 위치를 가질 수 있다. position, margin, padding 등 레이아웃 관련된 특징!
인라인 태그
1. 텍스트는 가로로 배치가 된다.
2. 크기를 가질 수 없다. (width, height X)
인라인 태그의 경우, 글자가 쑤욱 써지다가 공간이 부족해지면, 즉 공간의 끝으로 가면 가면 다음 줄로 넘어가지만 블록은 그런 개념이 없다.
블록태그의 예시로는 h1 ~h6 태그, p태그, 목록태그, 레이블 태그 등이 있고, 인라인태그의 예시로는 br 태그, a태그, img 태그 등이 있다.
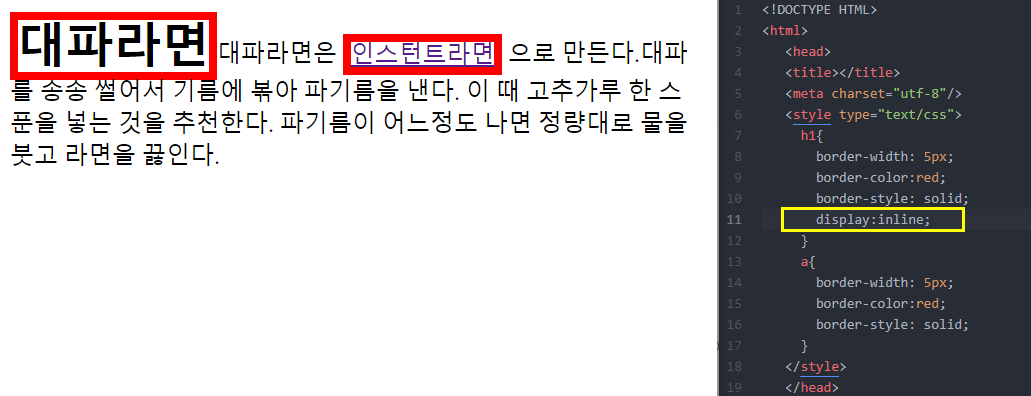
또한, 블록태그이라고 하더라도 display 속성을 이용해서 인라인태그처럼 자신의 콘텐츠 크기만큼만 사용하도록 할 수 있다.

이렇게 dispaly:inline; 을 블록태그인 h1 태그에 속성을 주면 테두리 처리한 것도 크기가 '대파라면'에 맞게 작아지고, 줄바꿈도 생기지 않는 것을 알 수 있다.

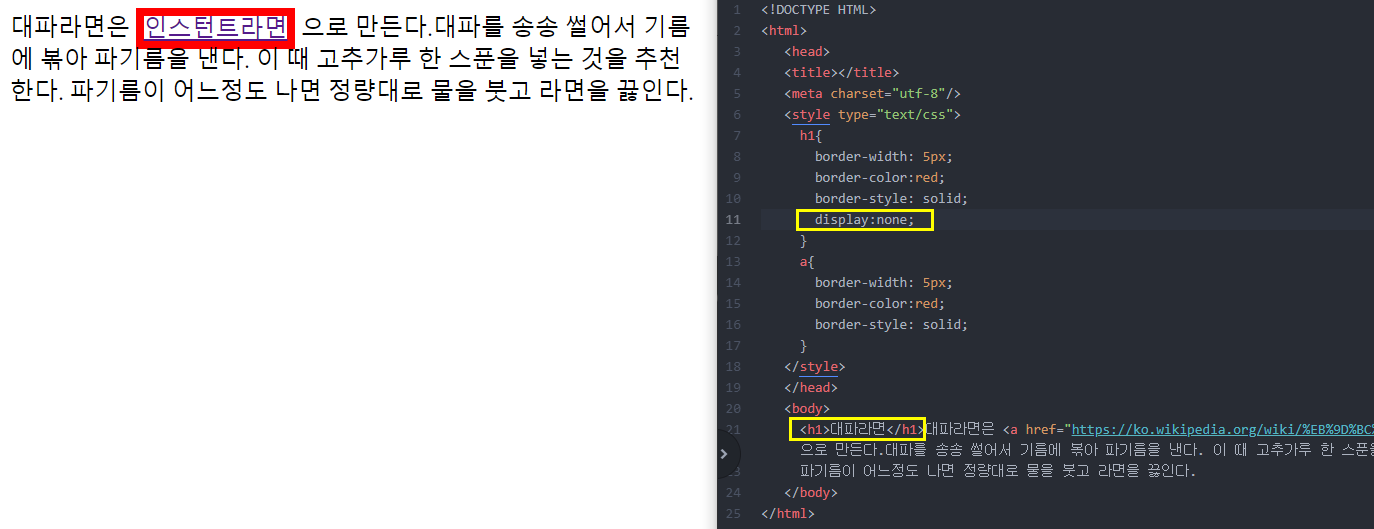
그리고 만약에 h1 태그 자체를 화면에서 보이지 않게 처리를 원한다면 dispaly:none; 을 해주면 사라지는 것을 알 수 있다!
그리고 css 코딩한 것에서 중복이 참 보기 싫은데 이는 요렇게 해주면 간단하면서도 동일한 결과를 얻을 수 있다.
| 전 | 후 |
| <style type="text/css"> h1{ border-width: 5px; border-color:red; border-style: solid; } a{ border-width: 5px; border-color:red; border-style: solid; } </style> |
<style type="text/css"> h1, a{ border: 5px solid red; } </style> |
이렇게 정리하니 별것 아닌거 같은데 수업때 따라가는 것은 참 힘들다ㅋㅋㅋ
'기획자의 프로그래밍 걸음마 > HTML, CSS' 카테고리의 다른 글
| CSS - margin 순서 방향과 마진 겹침현상 (0) | 2020.07.14 |
|---|---|
| CSS 박스모델, border, padding, margin 이해하기 (0) | 2020.07.14 |
| CSS - 형제 선택자 심화 (0) | 2020.07.08 |
| CSS - 부모자식 관계, 형제 선택자, 이미지 스타일링 (0) | 2020.07.08 |
| CSS - Type / Id / Class 선택자 (0) | 2020.07.07 |




