Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 공병리뷰
- 직장인재테크
- 주름개선
- 영어회화공부
- 스와니코코
- 쿠팡직구
- 실업급여
- c#
- 올리브영
- 구글 애드센스
- 스킨케어
- 깃허브 사용법
- 코알못
- 구글애드센스
- 에센스
- 마스크팩
- 짠테크
- 지성피부
- github
- 왓슨스
- css position
- 엑셀
- HTML공부
- 넷플릭스 영어공부
- 천연화장품
- 직장인 코딩공부
- 신한은행
- 마스카라
- 직장인코딩공부
- 주택청약
Archives
- Today
- Total
지지나
Brackets - Emmet 설치 및 사용법 본문
HTML/CSS가 어느 정도 익숙해지고 Emmet을 설치해서 사용하기 시작했습니다.
개인적으로 Emmet을 처음부터 설치해서 쓰기보다는 구조에 적응이 되고 숙지를 한 이후에 설치하는 것이 좋다고 생각합니다.
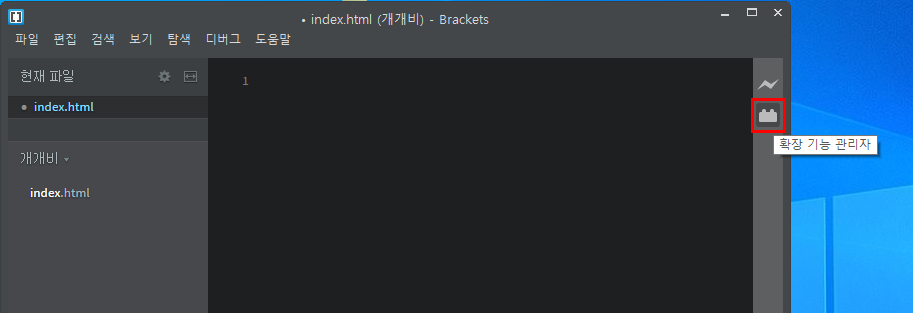
브라켓을 열고 오른쪽에 확장 기능 관리자를 열어 줍니다.

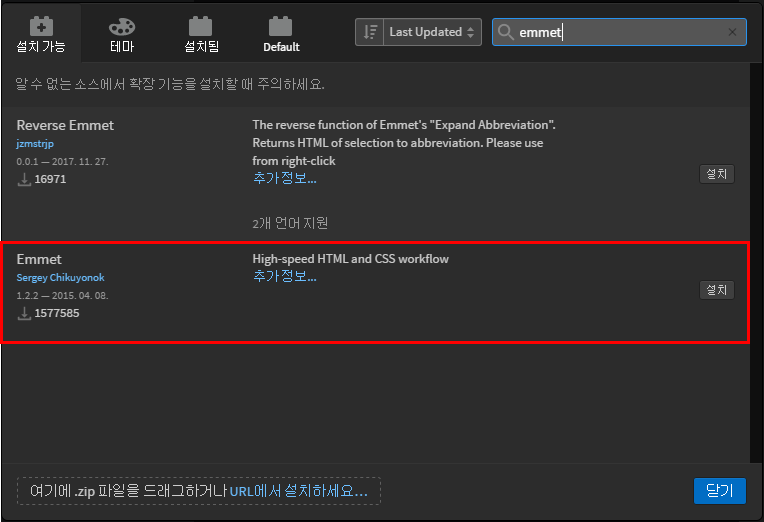
'설치 가능' 메뉴에서 Emmet을 검색해 설치해줍니다. (Reverse Emmet 아닙니다)

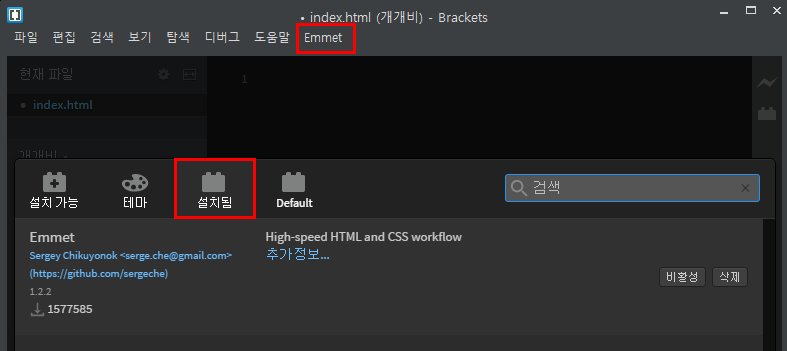
'설치됨' 메뉴에서 확인할 수 있고, 상단의 메뉴바에 Emmet이 도움말 옆에 생성된 것도 확인할 수 있습니다.

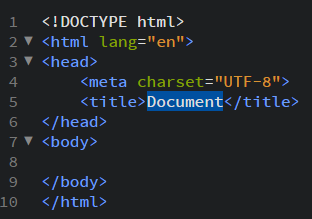
그 동안은 HTML문서 구조를 일일히 적었는데, 이제 아래 두 가지 방법으로 구조를 마법처럼 만들수 있게 되었습니다.
① ! + tab키
② html:5 + tab키

※Emmet은 확장자가 html로 선언된 파일에서만 작동합니다.
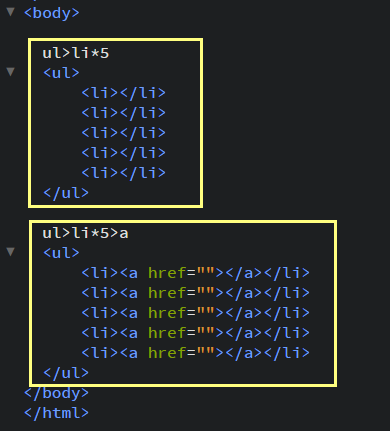
그리고 아래처럼 단축해서 작성하고 tab키를 누르면 한번에 쓸 수가 있습니다.

그간 <li>, <a> 태그 따로 하나씩 써주느라 고생했는데 편리하긴 하네요!
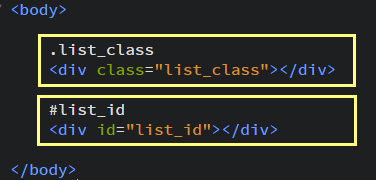
그리고 이런 식으로 클래스(.)와 아이디(#)명만 지정해주고 tab키를 누르면 그대로 지정된 <div>태그가 만들어집니다.

CSS에서의 에밋은 워낙 기본적인데, 요소의 이니셜만 알고 tab키를 누르면 된다.
이건 외울 필요는 없고 많이 하다보면 늘 듯 합니다ㅎㅎ
예를들어, p20p + tab키: padding: 20%;
에밋 단축키가 편리하긴 한데 일부러 시간을 들여서 공부하거나 외울 필요는 절대 없고, 쓰면서 익히는게 제일 좋을것 같아요.
'기획자의 프로그래밍 걸음마 > HTML, CSS' 카테고리의 다른 글
| Brackets 설치, 검정 배경으로 변경하기 및 단축키 사용법 (0) | 2020.09.03 |
|---|---|
| CSS - display, visibility 속성 (0) | 2020.07.22 |
| HTML/CSS - 마우스 선택자 hover (0) | 2020.07.22 |
| HTML/CSS - 이미지와 배경이미지 차이, float 의 이해 (0) | 2020.07.15 |
| HTML/CSS - div태그, 배경 이미지 가운데 정렬 (0) | 2020.07.15 |
Comments




