| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 주름개선
- 올리브영
- 구글애드센스
- 에센스
- 엑셀
- css position
- 지성피부
- 짠테크
- HTML공부
- c#
- 직장인재테크
- 스킨케어
- 왓슨스
- 공병리뷰
- 천연화장품
- 깃허브 사용법
- 마스크팩
- 영어회화공부
- 구글 애드센스
- 코알못
- 직장인코딩공부
- 신한은행
- 넷플릭스 영어공부
- 쿠팡직구
- 마스카라
- github
- 스와니코코
- 직장인 코딩공부
- 주택청약
- 실업급여
- Today
- Total
지지나
HTML/CSS - div태그, 배경 이미지 가운데 정렬 본문
CSS의 중요한 내용인 박스모델, 포지션에 대해서 자세히 알아봤으므로 이번에는 재미난 것을 해보려고 한다.
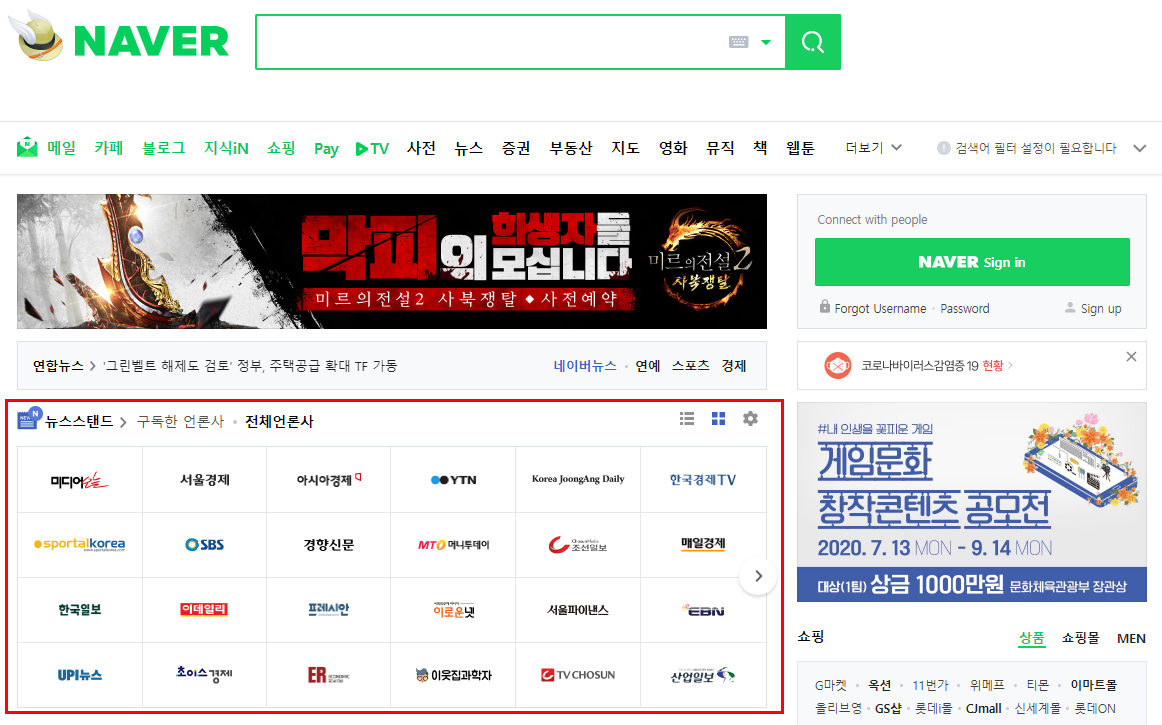
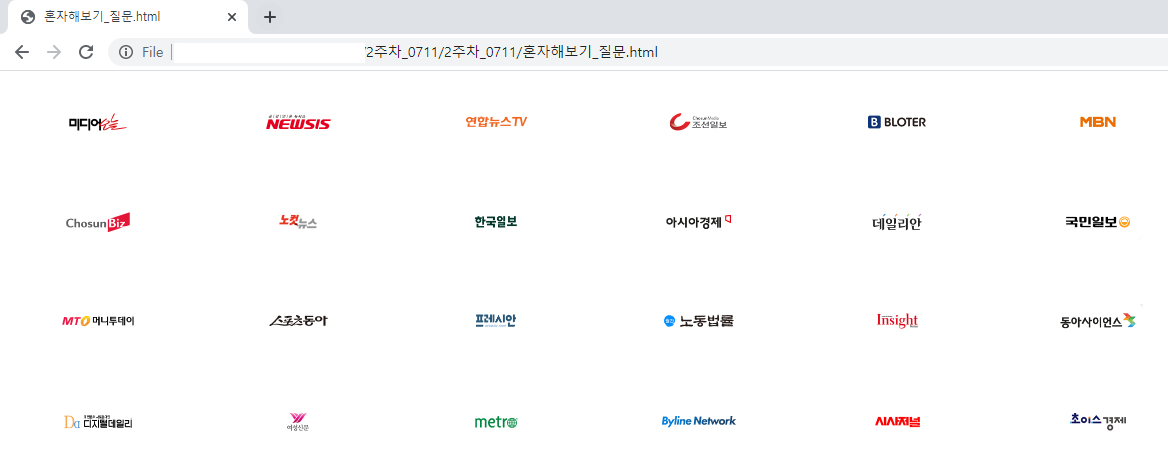
바로 네이버 메인화면에 있는 언론사 퍼즐 만들기ㅋㅋㅋ

우선 24개의 언론사 로고를 한번에 하면 내가 당황스러우니, 딱 4개만 한줄에 나열해보도록 하자.
참고로 저 로고들은 화면캡쳐해서 프로그래밍 한 것과 같은 파일 위치에 저장했는데, 자세한 내용은 이전 포스팅에서 다뤘던 내용을 참고하면 됩니당!
https://gygyna.tistory.com/168
포토샵 - 이미지 하나를 여러개로 잘라서 저장하기
안녕하세요 지지나입니다! 주말마다 html/css 수업을 듣는데, 웹퍼블리셔 과정이다 보니 포토샵능력을 요구할 때가 간혹 있네요ㅎㅎ 저는 개발을 배우고 싶다는 첫 방향으로 정한 길인데, 점점 더
gygyna.tistory.com
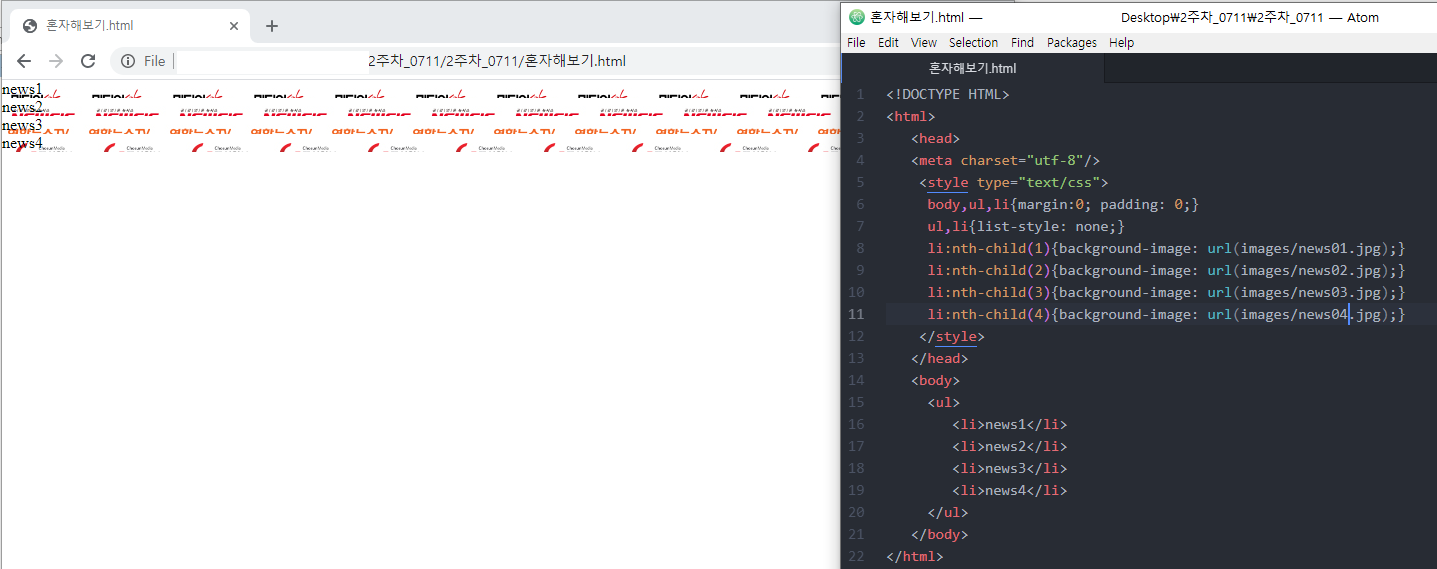
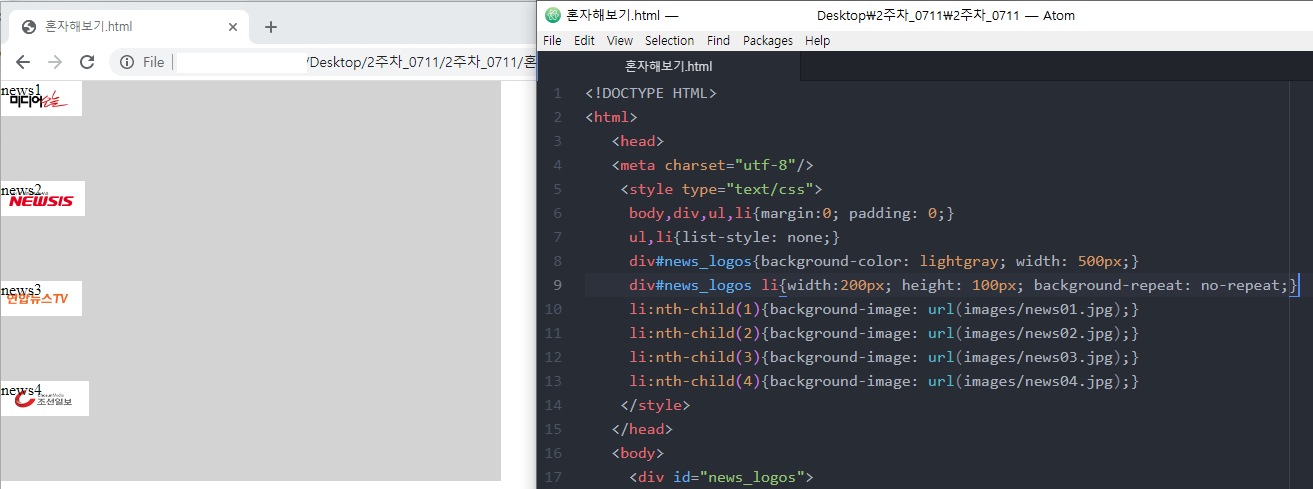
무작정 이렇게 해봤는데 읭?_?

로고가 왜 웹페이지 끝단까지 계속 나오지? 저 <li>태그들을 한번에 일괄적으로 다룰 수 있는 것은 없을까? 이런 생각이 들었다면 필요한 것이 <div> 태그이다.
<div> 태그는 특정 코드들을 섹션별로 나누어 준다. 이 태그를 적용하면 웹페이지에서 시각적으로 봤을때 달라지는 것은 없다.

위의 <div>태그 정의에서 알 수 있듯, 이를 활용해 특정 코드들에 한번에 css 디자인을 입힐 수 있고, 그리고 id와 클래스 속성을 입힐 수 있으므로 프로그래밍 짠 것을 보았을때 가독성이 좋아진다고 여길 수 있다.
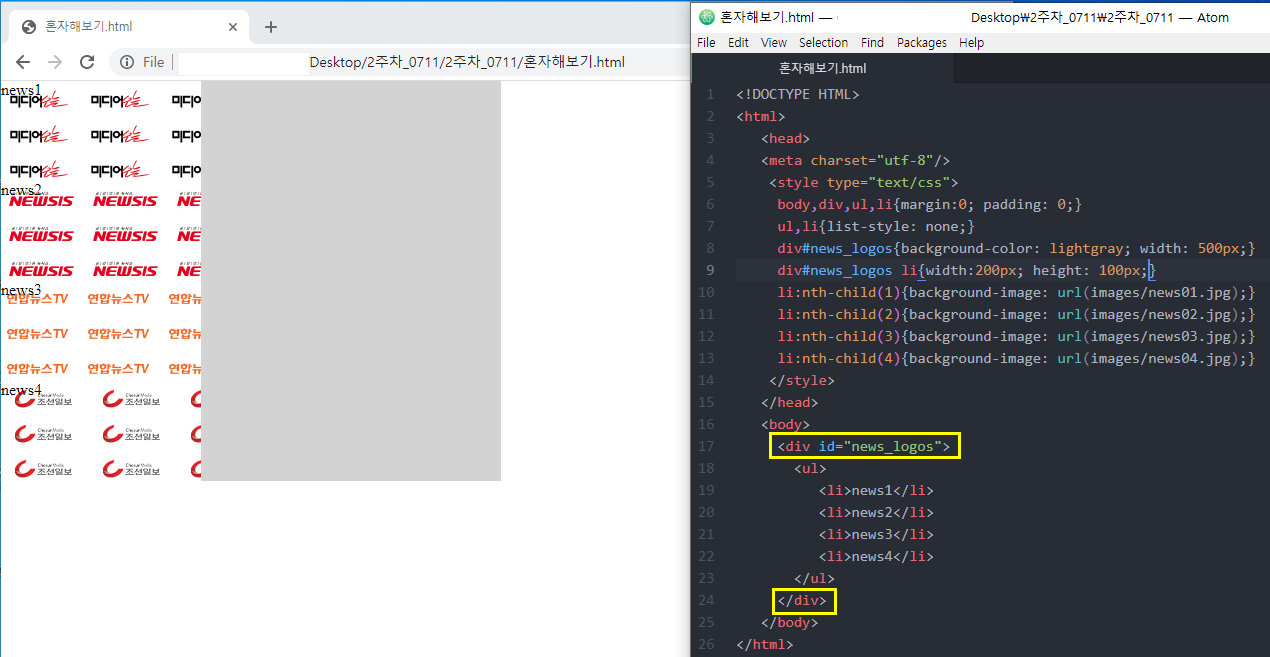
그리하여 ul과 li 태그에 id명이 news_logos 라는 <div> 태그를 입혔다.

그리고 시각적인 효과를 위해 div태그는 폭을 500픽셀에 배경색을 회색으로 했다. 현재 div태그의 자손인 li태그의 배경미지 때문에 로고가 있는 곳은 회색이 보이지 않음을 알 수 있다.
배경이미지 로고가 계속 나오는데, 이것은 background-repeat: no-repeat 으로 해결할 수 있다.

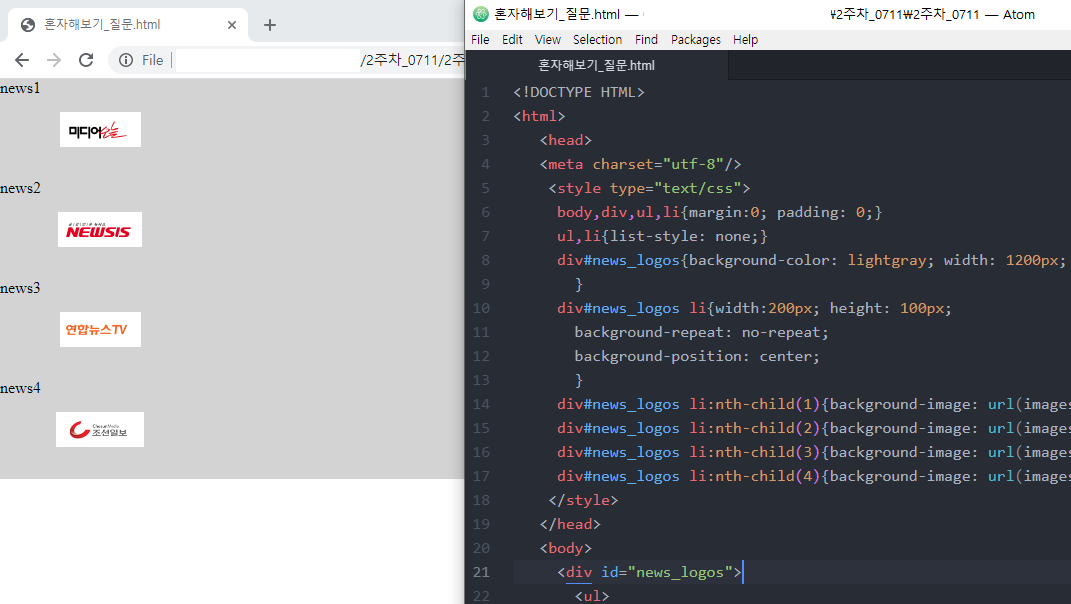
그리고 로고를 <li>태그 크기 설정한 것에서 중앙에 놓고 싶다면 background-position: center로 두면 된다.
이렇듯, <div> 태그를 이용하면 이렇게 한 번에 css 속성을 입힐 수 있어서 편리하다.

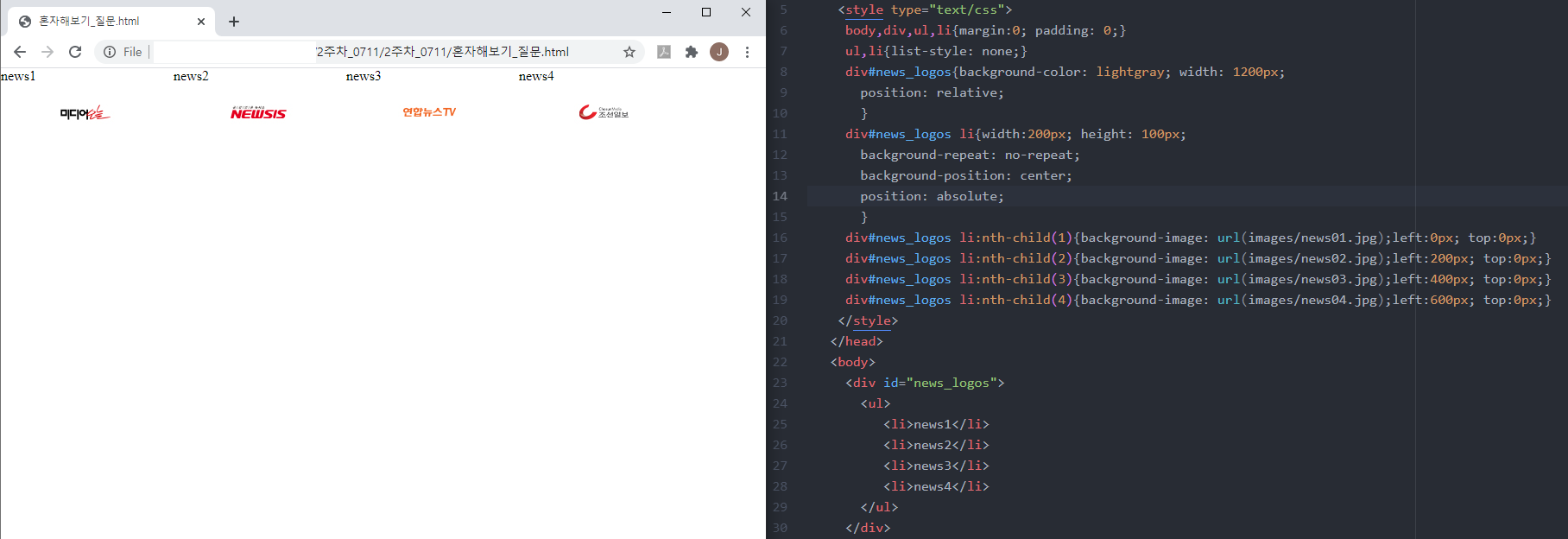
이어서 저 로고를 한 줄로 표시하고 싶다. 그렇다면 <li>태그들의 위치를 이동해야 하는데 이미 배운 포지션을 이용해 한번 해보자.

쨘! 포지션은 여러 포스팅에서 숱하게 다뤘으므로 자세한 설명은 생략ㅋㅋ
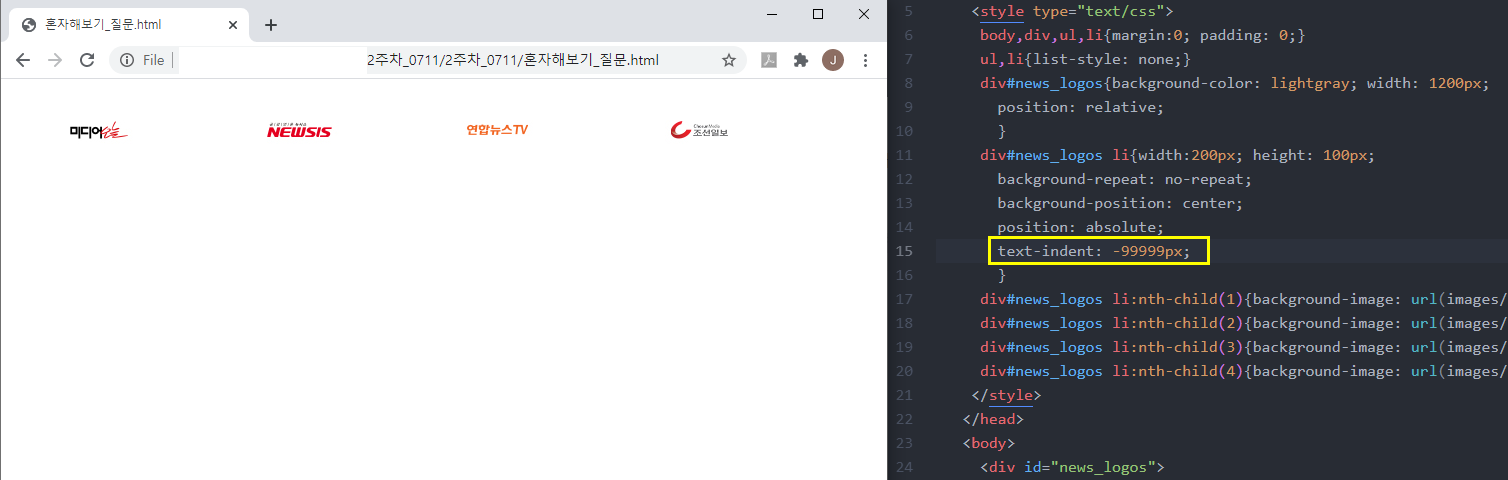
그런데 저 위에 <li>태그값인 news1, news2 텍스트가 참 보기 싫다. 그럴땐 들여쓰기 속성인 text-indent 를 이용해서 안 보이도록 처리할 수 있다.

자 그렇다면 나머지도 마저 해보자. 조금 노가다이겠지만 nth-child 24번째까지 left와 top 좌표를 찍어주면 된다.

머리 좋아질듯ㅋㅋㅋㅋ
백그라운드 작업에 대해 추가로 설명을 한다면,, *이 순차적으로 적용하면 된다.
background-color
background-image: url (이미지경로)
background-repeat : repeat (기본값)/ no-repeat (한번만) / repeat-x (한쪽으로만)/ repeat-y (한쪽으로만)
background-position : left / right / center / top / bottom
background-attachment : scroll / fixed
*배경은 고정되어 있고 텍스트만 올라가있는것
'기획자의 프로그래밍 걸음마 > HTML, CSS' 카테고리의 다른 글
| HTML/CSS - 마우스 선택자 hover (0) | 2020.07.22 |
|---|---|
| HTML/CSS - 이미지와 배경이미지 차이, float 의 이해 (0) | 2020.07.15 |
| CSS - position (마지막) 복습하기 (0) | 2020.07.15 |
| CSS - position 3. fixed (0) | 2020.07.15 |
| CSS - position 2. absolute (0) | 2020.07.14 |




