| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 주택청약
- 실업급여
- 구글애드센스
- 스와니코코
- 짠테크
- 마스카라
- c#
- 마스크팩
- css position
- 왓슨스
- 주름개선
- 올리브영
- 영어회화공부
- 에센스
- 깃허브 사용법
- 직장인코딩공부
- 넷플릭스 영어공부
- 스킨케어
- 코알못
- 구글 애드센스
- 엑셀
- 직장인 코딩공부
- 직장인재테크
- 지성피부
- 쿠팡직구
- HTML공부
- 공병리뷰
- 천연화장품
- github
- 신한은행
- Today
- Total
지지나
CSS 박스모델, border, padding, margin 이해하기 본문
HTML/CSS 공부에서 박스모델을 잘 이해하는 것이 중요하다. MS사에서 발표한 가장 많이 쓰는 css속성 중 70%를 요 박스모델 관련한 속성이 차지하고 있는 만큼, 이번 기회로 잘 알고가자!
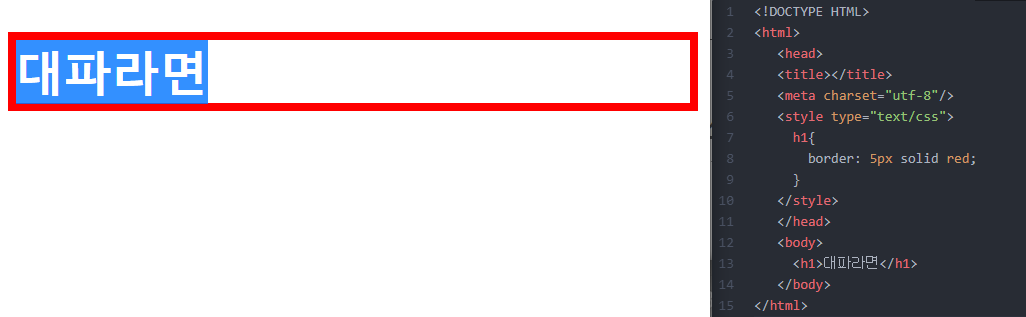
블록 태그인 <h1> 태그에 h1{border: 5px solid red;}로 5픽셀의 빨간 테두리를 줬다.

지금은 테두리랑 '대파라면'사이에 간격이 아예 없다.
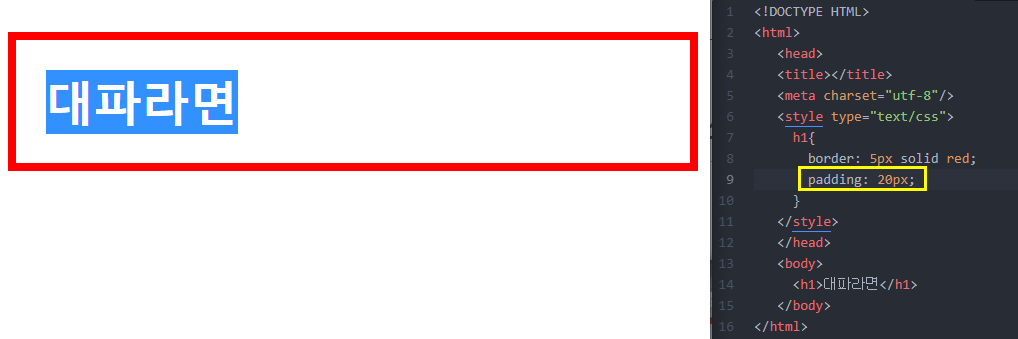
그래서 요렇게 padding을 이용해서 20픽셀만큼 간격을 줬다. '대파라면' 양옆, 위아래에 간격이 보이는 것을 알 수 있다. 즉, 박스모델 안쪽에 여백이 생기는 것이 padding 이다.

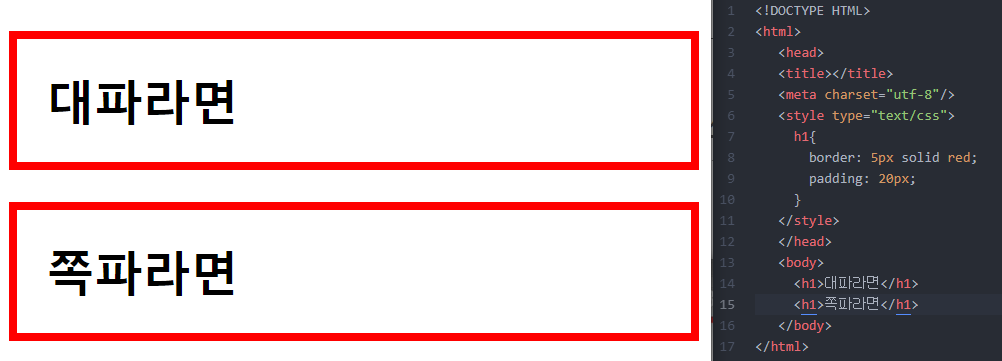
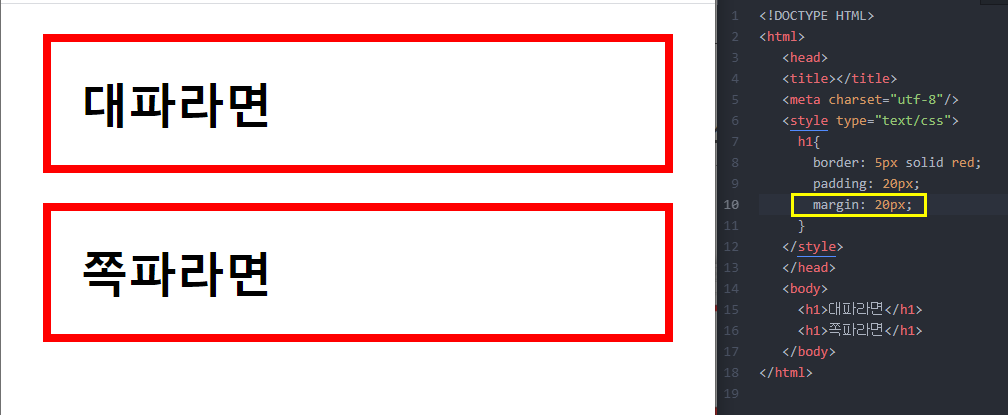
여기에 또다른 h1 태그를 하나 더 추가해 보았다. 적용한 css 속성은 당연히 같다^^

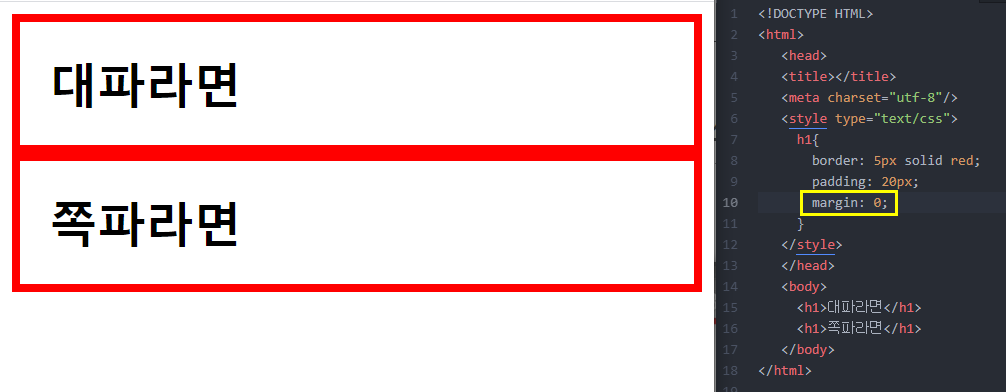
여기서 margin에 대해서 알고 갈 건데 margin: 0; 과 margin: 20px; 을 차례로 적용해 보았다.


빨간 테두리 바깥쪽으로 margin 0을 적용했을때는 간격이 없어서 테두리끼리 붙고, margin 20을 적용하면 이것도 양옆, 위아래에 간격이 생기는 것을 볼 수 있다.
즉, 박스모델 바깥에 여백이 생기게 하는 것을 margin 이라고 한다.
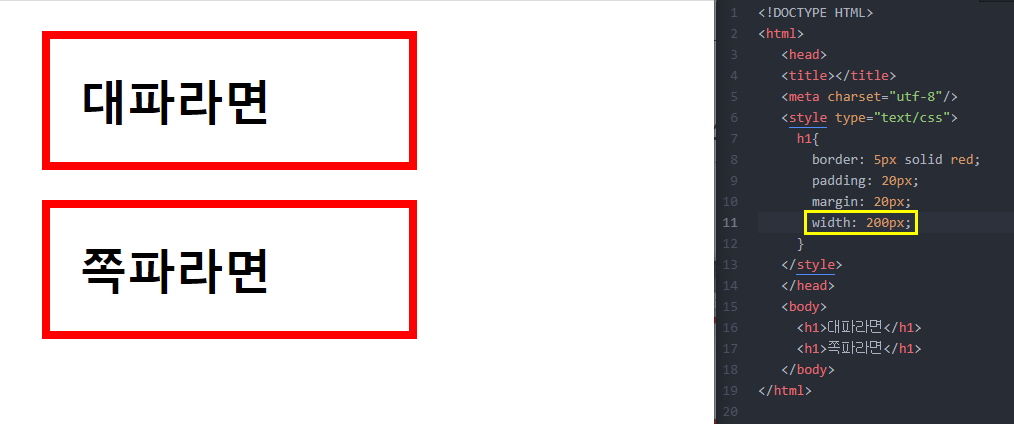
블럭 요소인 <h1> 태그는 화면 전체를 사용하는 요소인데, 이것을 width(폭), height(높이) 값을 주어서 조절할 수 있다.

width에 200픽셀을 줘서 폭을 조절해 보았다.
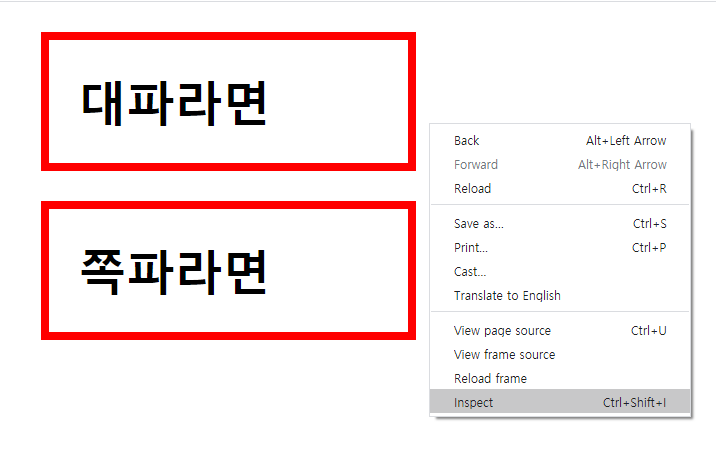
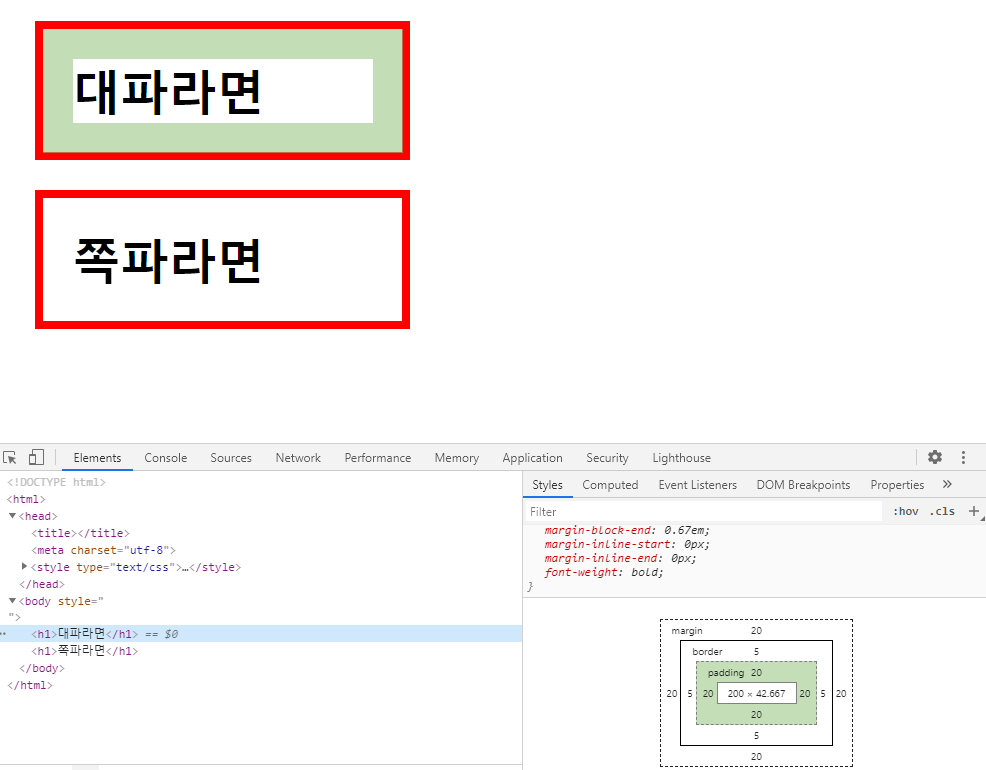
그럼 브라우저에서 마우스 오른쪽 버튼을 클릭하면 맨 아래에 "검사(inspect)" 라는 항목을 선택해 보자.

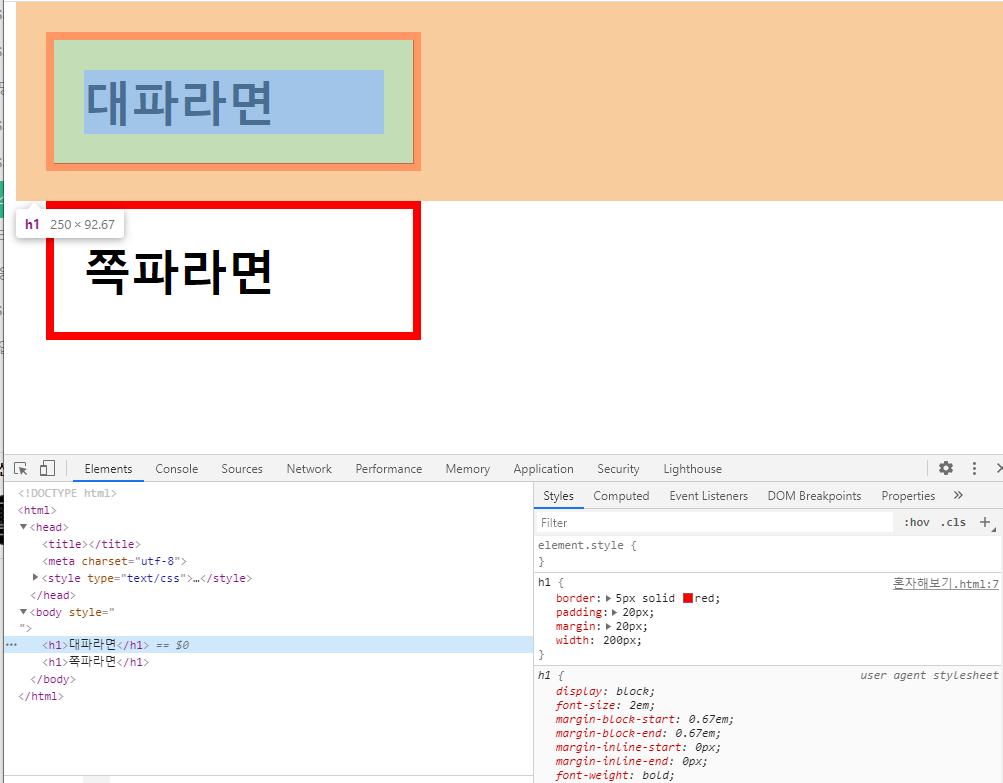
이것을 이용해 css 속성을 시각적으로 더 자세히 볼 수 있다. 이 부분은 수업시간에 다루지는 않았는데, 아마 직접 프로그래밍 해보면서 익힌 다음에 가르쳐주려는 선생님의 의도인것 같기도 하고??

<h1> 태그를 한 번 클릭하면 오른쪽 Styles에서 이 태그가 적용한 css 속성과 사이즈를 상세하게 볼 수 있다.

초록색 영역을 선택하면 아래에 그 영역이 padding 이라는 것과, padding에 적용한 20픽셀의 사이즈까지 확인 가능하다. 완전 유용한듯ㅋㅋ
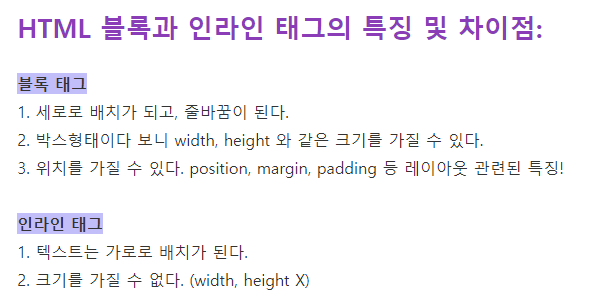
margin, padding, border에 대해 이제 알게 되었고, 지난번 포스팅에 인라인과 블록 요소의 차이를 다뤘을때 인라인 태그는 width나 height 등 크기를 가질 수 없다고 했었다.

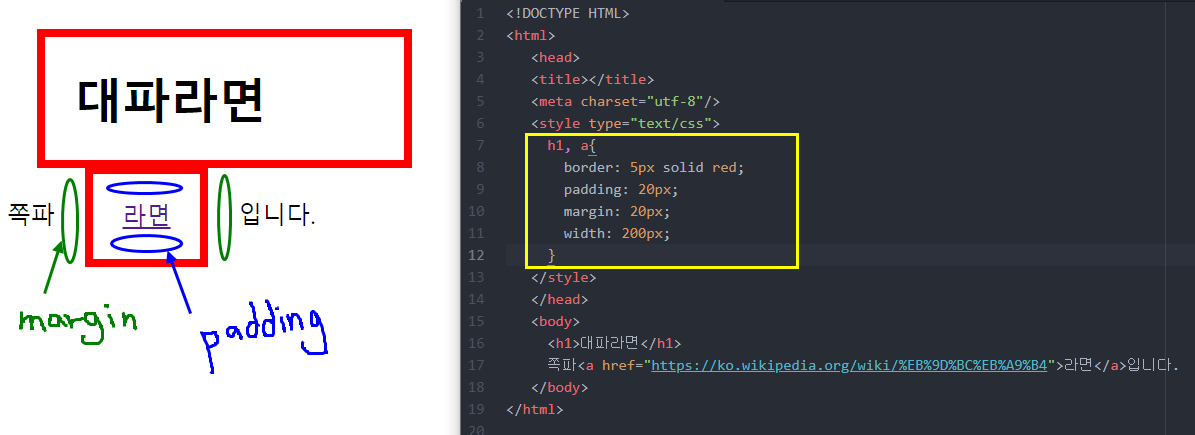
이것에 대한 설명을 더하자면, 블록 요소인 <h1>과 인라인 요소인 <a>에 동일한 디자인을 입혔다.

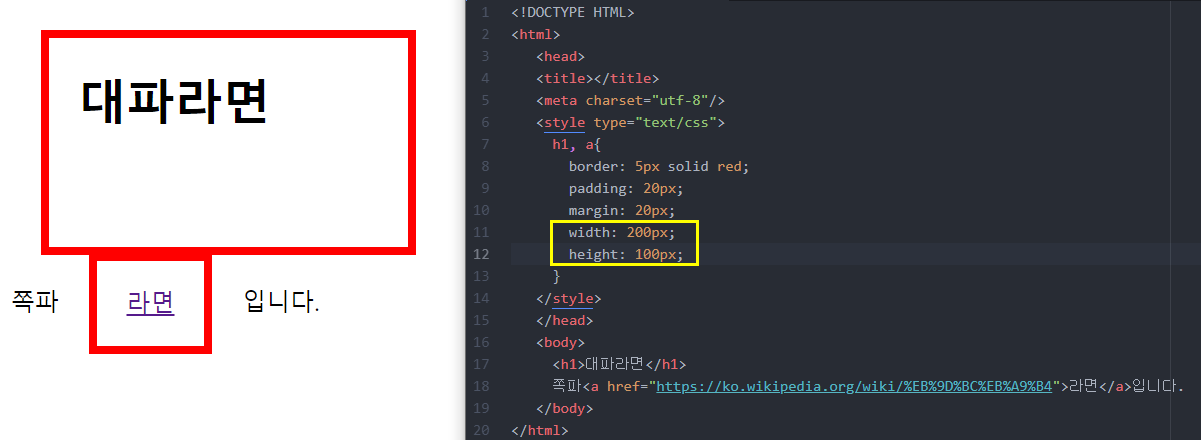
인라인 요소에도 border, padding, margin은 적용되었으나 width로 200픽셀 준 것은 <h1> 태그인 '대파라면'에만 적용된 것을 알 수 있다.
height 역시 마찬가지인데 100픽셀을 주었지만 <a> 태그인 '라면'에는 적용되지 않았음을 알 수 있다.

위의 단계대로 해보면 눈치챘겠지만, 마진겹침현상으로 인해 조금 혼동이 올 수 있다. 꼭 브라우저에서 '검사' 항목을 통해 시각적으로 이 박스모델은 마진이 어떻게 되었는지, 콘텐츠 크기는 몇인지 익히도록 하자.
'기획자의 프로그래밍 걸음마 > HTML, CSS' 카테고리의 다른 글
| CSS 웹에서 position 4종류 - absolute, relative (0) | 2020.07.14 |
|---|---|
| CSS - margin 순서 방향과 마진 겹침현상 (0) | 2020.07.14 |
| HTML 블록과 인라인 태그의 특징, 차이 (0) | 2020.07.13 |
| CSS - 형제 선택자 심화 (0) | 2020.07.08 |
| CSS - 부모자식 관계, 형제 선택자, 이미지 스타일링 (0) | 2020.07.08 |




