| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- HTML공부
- 엑셀
- 실업급여
- 구글애드센스
- 에센스
- 깃허브 사용법
- 올리브영
- 지성피부
- 마스카라
- 스와니코코
- 공병리뷰
- 짠테크
- 마스크팩
- 직장인코딩공부
- 주름개선
- 직장인 코딩공부
- 코알못
- css position
- c#
- 왓슨스
- github
- 신한은행
- 천연화장품
- 구글 애드센스
- 직장인재테크
- 넷플릭스 영어공부
- 주택청약
- 쿠팡직구
- 영어회화공부
- 스킨케어
- Today
- Total
지지나
CSS - margin 순서 방향과 마진 겹침현상 본문
html/css에서 블록요소와 인라인요소, 박스 모델에 관해 알았으니 이제 본격적으로 무언가를 해보자. 수업때 머리로 아는 것보다 직접 여러개 값 바꿔보면서 알아가는게 최고임!
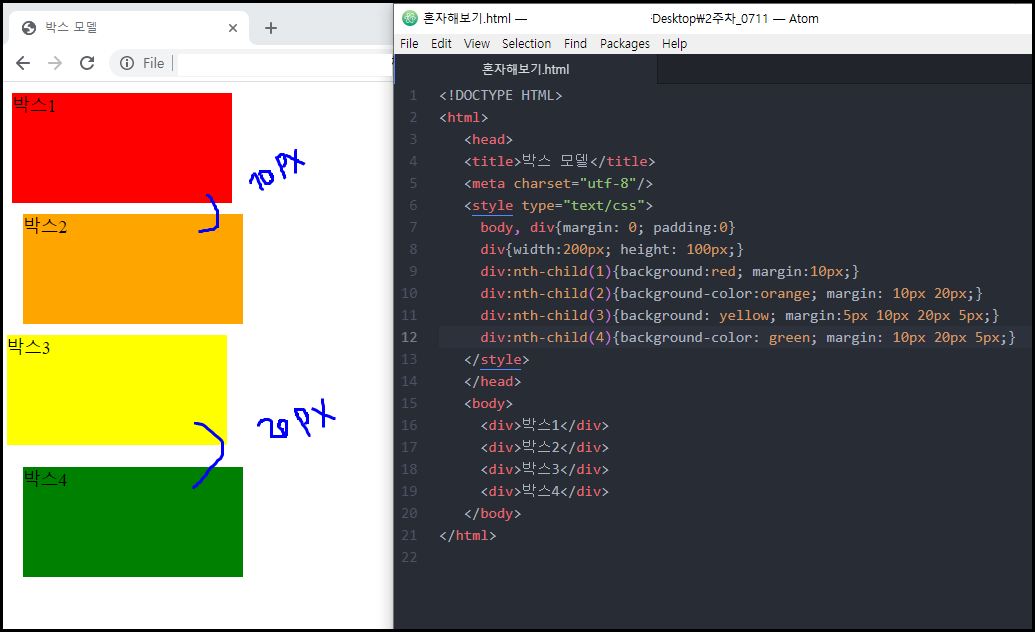
먼저 기본값으로 이렇게 코딩을 짜 보았다.

당연히 body와 div태그는 블록 요소이다.
그리고 대부분의 블록들은 자체적으로 margin과 padding을 가지고 있으므로, 박스1234 에 여백이 조금씩 있다. 그런데 그 마진이 얼마인지 우리는 알지 못한다.
그래서 필요한게 뭐냐면 마진과 패딩 값을 0으로 두는것, 초기화가 필요하다. 이 초기화를 작업하기 전에 꼭 시작하는 것이 중요하다. 지금의 경우, <body>와 <div>에 초기화가 필요하다.

그래서 body, div{margin: 0; padding:0} 으로 초기화를 하면 브라우저의 여백이 사라진 것을 볼 수 있다.
여기서 잠시 추가로 설명하는 margin 의 방향:
margin과 padding은 쓰는 방법은 동일하고, 이 순서대로 방향에 따라서 마진 값을 준다. (시계방향임을 알 수 있다)
상▷ margin-top: 10px;
우▷ margin-right: 10px;
하▷ margin-bottom: 10px;
좌▷ margin-left: 10px;
다음은 속기법으로, 한번에 일괄적용할 때는 이렇게 사용한다.
| 프로그래밍 | 마진 어떻게 줄 거니? |
| margin: 10px; | 상하좌우 4곳에 10px |
| margin: 10px 20px; | 상하: 10px 좌우: 20px |
| margin: 10px 20px 5px; | 상: 10px 좌우: 20px 하: 5px |
| margin: 5px 10px 20px 10px; | 상: 5px 우: 10px 하: 20px 좌: 10px |
그렇다면 4개의 블록에 마진을 입혀보자.

혹시 뭔가 이상한 것 발견하셨나요?
박스1은 상하좌우 4곳 모두 10px를, 박스2는 상하에 10px 좌우에 20px 여백을 주었는데 10+10=20px 가 아닌, 10px만 적용되었지요?
또한 박스3에는 상5 우10 하20 좌5 픽셀씩, 박스 4에는 상10 좌우20 하5 픽셀씩 주었는데 둘 사이가 20+5=25px 가 아닌, 20px만 적용되었습니다.
이것을 바로 "마진병합현상" 또는 "마진겹침현상" 이라고 합니다. 마진이 두 번 계산되는 것이 아니라, 둘 중 큰 숫자를 따라가서 한번만 처리됩니다.
∴이러한 이유 때문에 일반적으로 양방향이 아닌 한쪽 방향으로만 마진을 주는 것이 좋습니다.
'기획자의 프로그래밍 걸음마 > HTML, CSS' 카테고리의 다른 글
| CSS - position 1. static 과 relative 포지션 (0) | 2020.07.14 |
|---|---|
| CSS 웹에서 position 4종류 - absolute, relative (0) | 2020.07.14 |
| CSS 박스모델, border, padding, margin 이해하기 (0) | 2020.07.14 |
| HTML 블록과 인라인 태그의 특징, 차이 (0) | 2020.07.13 |
| CSS - 형제 선택자 심화 (0) | 2020.07.08 |




