| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 직장인재테크
- 주택청약
- github
- 왓슨스
- 지성피부
- 엑셀
- 주름개선
- 깃허브 사용법
- 짠테크
- HTML공부
- 공병리뷰
- 실업급여
- 쿠팡직구
- 영어회화공부
- c#
- 마스카라
- 구글 애드센스
- 마스크팩
- 직장인코딩공부
- 신한은행
- 구글애드센스
- css position
- 에센스
- 넷플릭스 영어공부
- 스킨케어
- 스와니코코
- 직장인 코딩공부
- 코알못
- 천연화장품
- 올리브영
- Today
- Total
지지나
CSS - position 2. absolute 본문
앞 보스팅에서 css 포지션 기본값인 static(정적) position과 relative(상대적) 포지션에 대해 공부했다.
이번에는 relative랑도 협력하여 자주 쓴다는 absolute 포지션에 대해서 알아보자.
*생활코딩 강좌와 함께합니다.
2. Position: Absolute
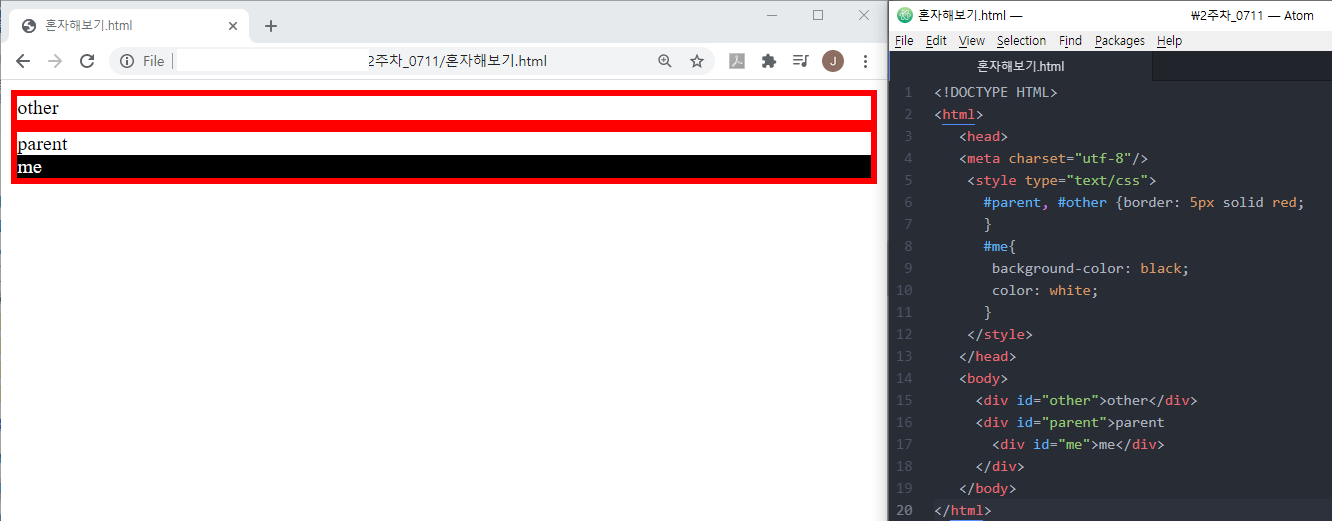
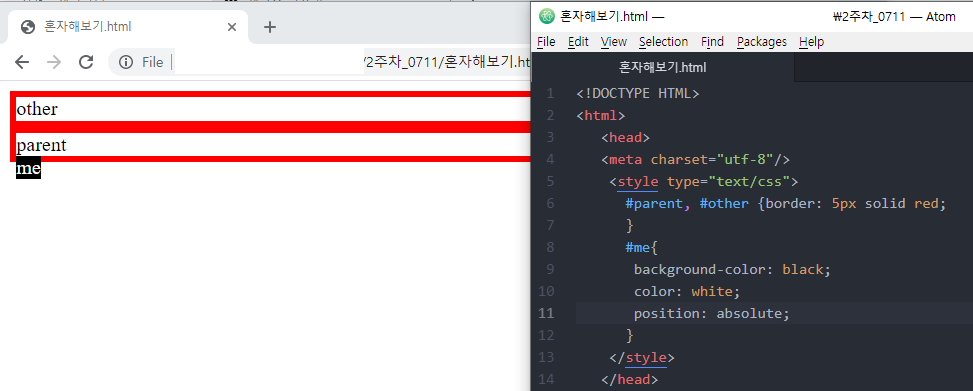
자 일단, 아래처럼 예제를 만들어보았다.

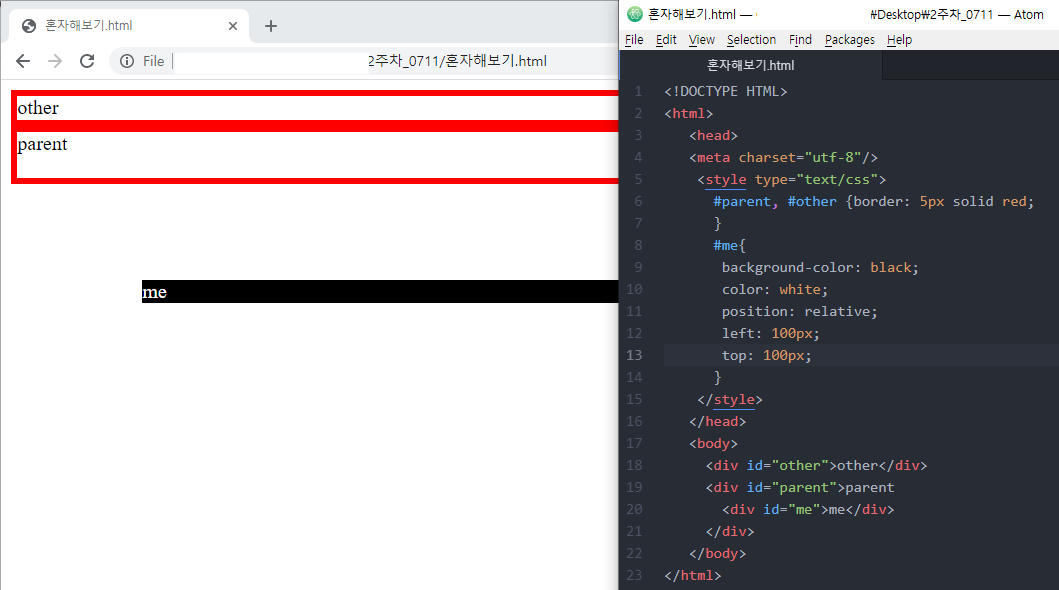
이전 단계에서 me태그에 상대적 포지션 적용하고 이 태그를 우측 하단으로 100px만큼 옮겼었다.

이 위치이동은 parent 태그에 대해서 상대적으로 옮긴 이동이다.
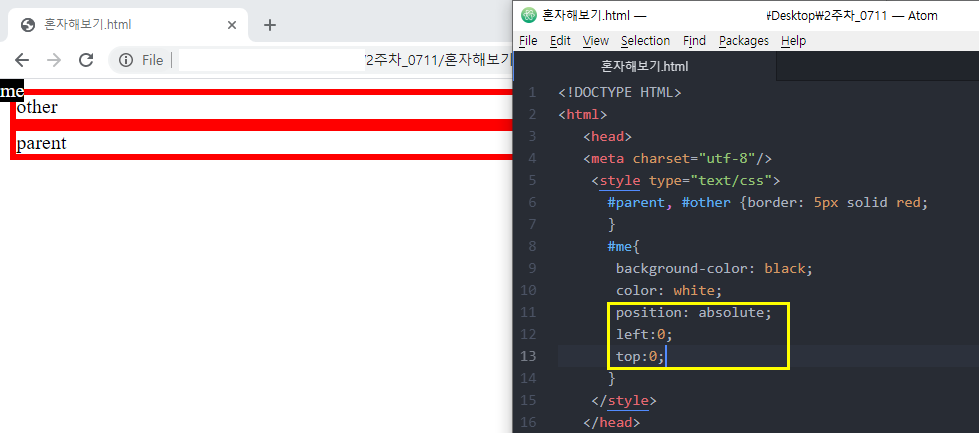
그런데 경우에 따라서는 이 me태그를 html 요소, 이 웹페이지의 좌측상단 가장자리를 기준으로 해서 옮길 필요가 있을 것이다. 그럴 때 필요한 포지션 설정이 absolute 이다.

me 태그에 절대적 포지션을 주고, left:0, top:0을 주면 html 태그의 위치를 기준으로 해서 me태그가 자리를 잡는 것을 확인할 수 있다.
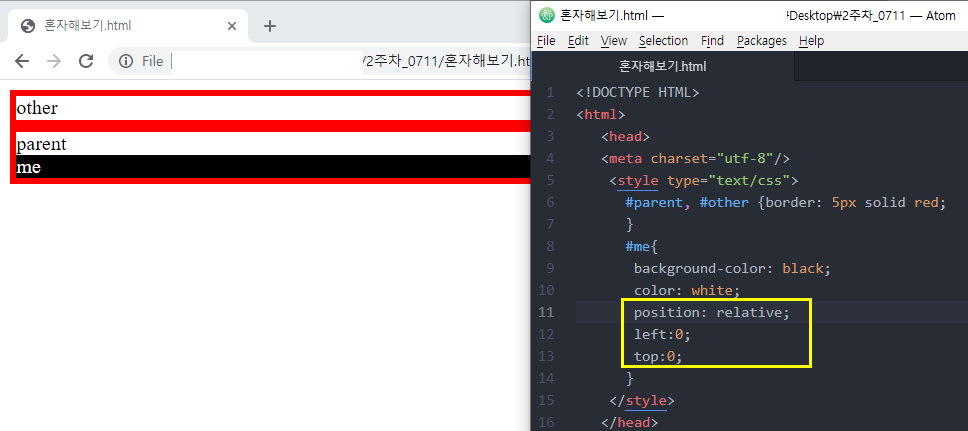
여기서 절대적 포지션을 상대적 포지션으로 변경한다면, me태그는 parent 태그를 기준으로 해서 parent 밑에 위치하는 것을 볼 수 있다.

그렇다면 left와 top 값을 지우고 absolute position만을 적용한다면, parent 태그를 기준으로 me태그가 자리 잡는 것을 알 수 있다.

왜냐하면 여기서 absolute로 지정을 하게 되면 절대적 좌표의 left와 top은 (0,0) 이 기본값이 아니라, parent 태그를 기준으로 me태그가 원래 위치해야할 곳을 기본값으로 잡기 때문이다.
기본값: 자기가 원래 있기로 되어있어야 하는 값
그리고 또 하나, 어떤 태그에 absolute 포지션으로 지정을 하게 되면, 그 태그는 더 이상 부모의 소속이 아니게 된다.
∴me는 id가 parent인 태그에 자식으로 소속이 되었는데, absolute position을 하면서 둘의 연결관계가 끊겨버렸다.
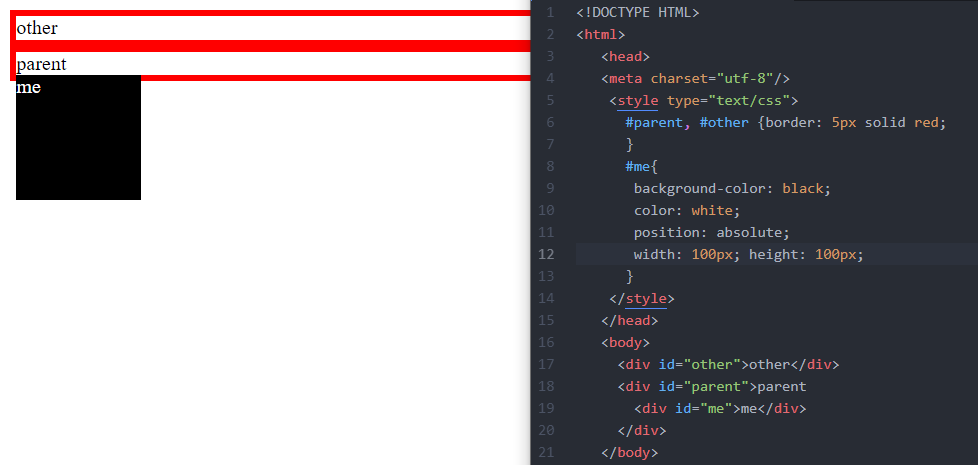
그래서 위의 이미지들을 보면 me태그는 부모 태그인 빨간색 border에도 포함되지 않고, 검정색 박스크기도 me 컨텐츠, 딱 그 크기만큼만 사용하게 된다.
그래서 me에 크기를 정해주고 싶으면 폭과 높이 값을 지정해 주어야만 한다.

하지만 사용하다보면 알겠지만 absolute는 자기 태그의 부모를 기준으로 위치를 잡기 때문에 수정이 곤란하다. 또한 relative 는 자기 태그를 기준으로 하기 때문에 위치 잡기가 어렵다.
이것을 고려해서 absolute 사용시, 그 태그의 부모에게 포지션을 relative로 준다. 그렇게 되면 부모가 원점이 되므로, 기준을 부모로 만들어 주는 것이다.

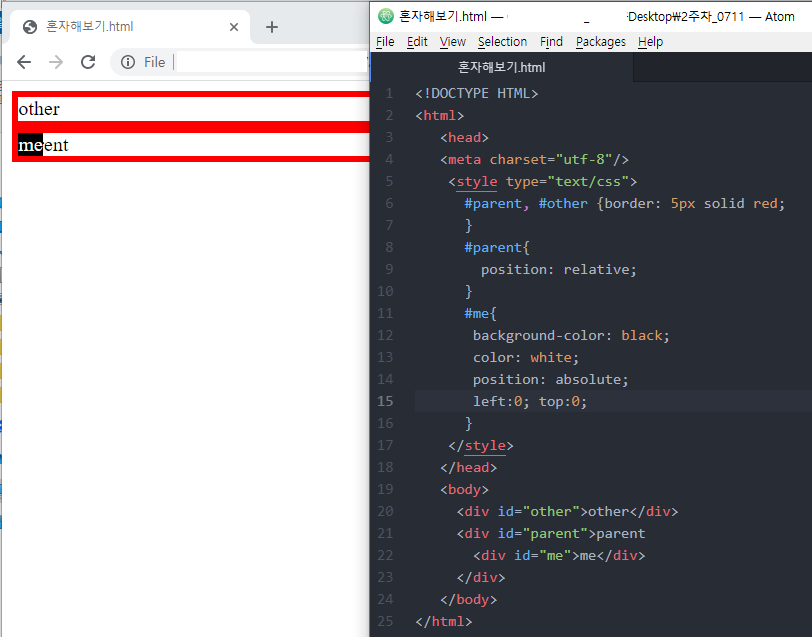
자, me의 부모는 id가 parent인 div 태그이다.
me에 absolute 포지션을 주고, 그 부모인 id=parent 에 relative포지션을 주면, 부모가 원점이 되므로 me는 이 위치를 기준으로 자신의 offset 값을 설정하게 된다. 그래서 parent 글자 위에 me가 겹치게 된 것이다.
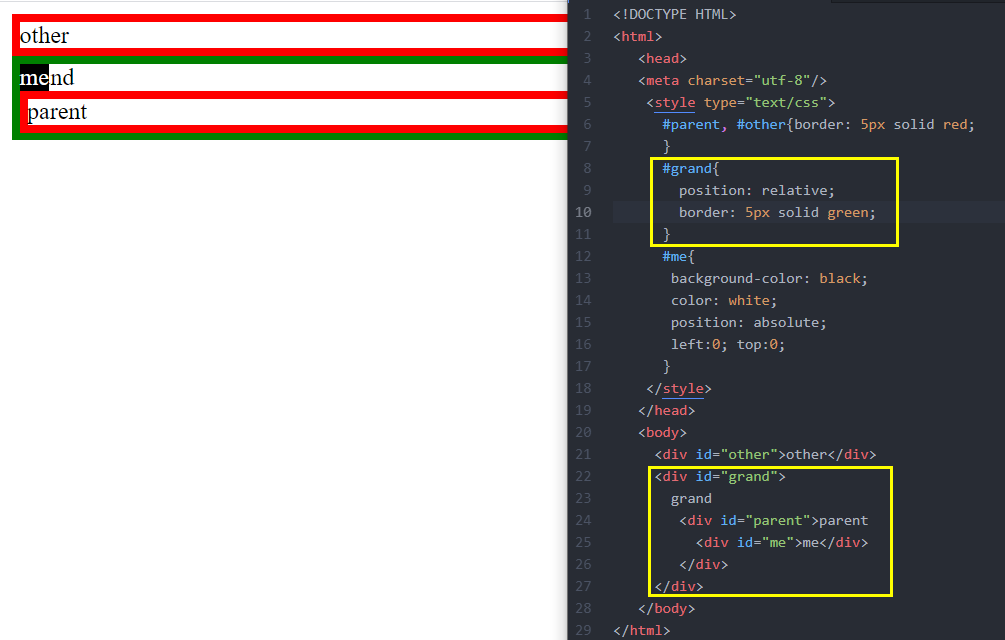
다른 예로, id가 grand인 div태그를 id가 parent인 div태그 위에 만들었다. 그리고 grand에 position: relative를 주었다.

이 경우, me의 바로 위 태그인 id=parent는 어떠한 포지션도 지정하지 않았기에 그대로 통과하고, id=grand는 포지션을 relative로 주었기 때문에 me는 grand를 기준점으로 해서 offset 값을 반영하는 것이다.
처음들으면 헷갈리고 잘 이해 안되는 것이 당연하다ㅠㅠ 지금 수업시간에 적은 필기, 생활코딩 인강을 두세번을 반복해서 들으니 그제서야 약간 감이 잡히는 듯한 기분이다. 코드를 이것저것 바꿔가면서 숙지하자!
'기획자의 프로그래밍 걸음마 > HTML, CSS' 카테고리의 다른 글
| CSS - position (마지막) 복습하기 (0) | 2020.07.15 |
|---|---|
| CSS - position 3. fixed (0) | 2020.07.15 |
| CSS - position 1. static 과 relative 포지션 (0) | 2020.07.14 |
| CSS 웹에서 position 4종류 - absolute, relative (0) | 2020.07.14 |
| CSS - margin 순서 방향과 마진 겹침현상 (0) | 2020.07.14 |




