| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 왓슨스
- 신한은행
- 구글애드센스
- github
- 천연화장품
- c#
- 구글 애드센스
- 영어회화공부
- 직장인재테크
- 엑셀
- 스킨케어
- 코알못
- 지성피부
- 공병리뷰
- 에센스
- 실업급여
- 직장인코딩공부
- 주름개선
- 올리브영
- HTML공부
- 넷플릭스 영어공부
- 마스카라
- 스와니코코
- 쿠팡직구
- 마스크팩
- 직장인 코딩공부
- 주택청약
- 짠테크
- 깃허브 사용법
- css position
- Today
- Total
지지나
CSS - position 3. fixed 본문
전 포스팅까지 css position static, absolute, relative에 대해 다뤘었고, 이번에는 마지막 남은 포지션인 fixed에 대해서 알아보려고 한다.
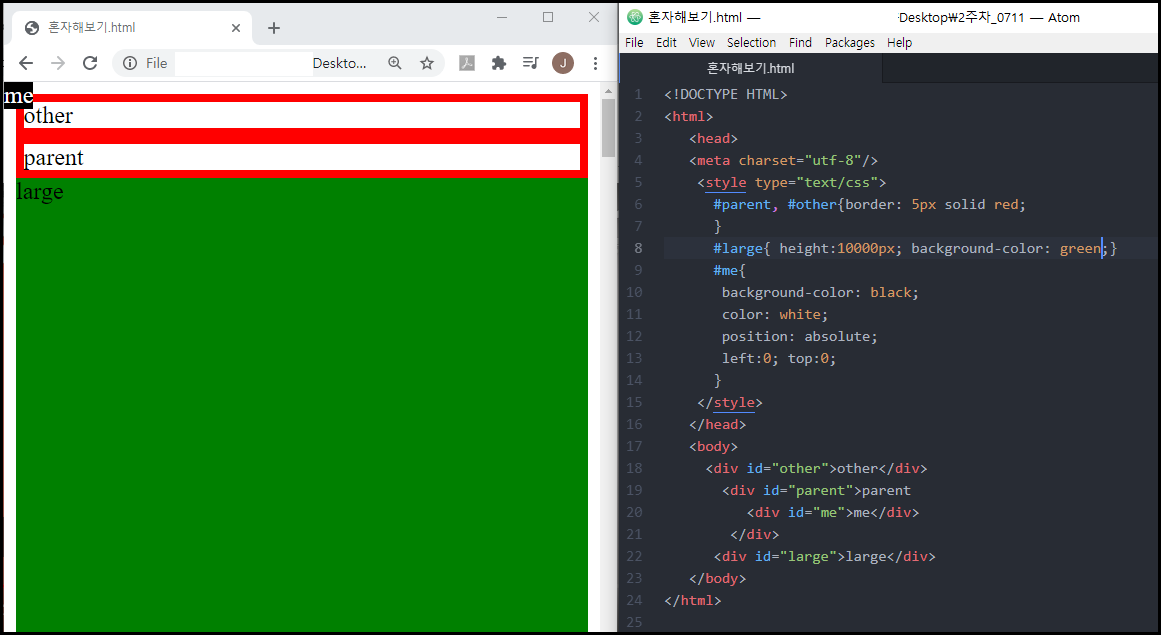
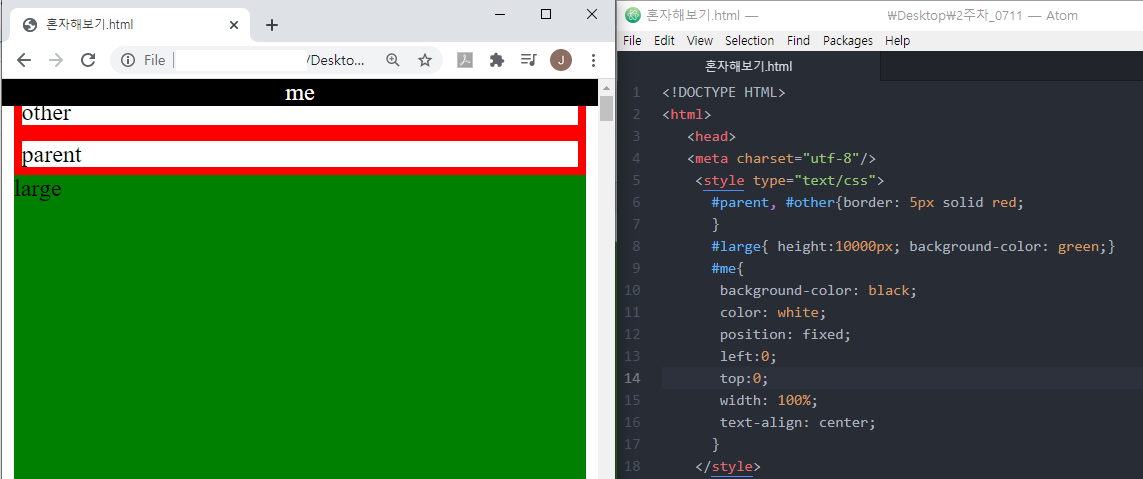
먼저 예제를 아래와 같이 만들어 보았다.

me의 포지션은 absolute에 left:0, top:0의 값을 가지고 large의 높이가 1만 픽셀이기 때문에 부피가 커져서 브라우저에 스크롤이 생겼다.
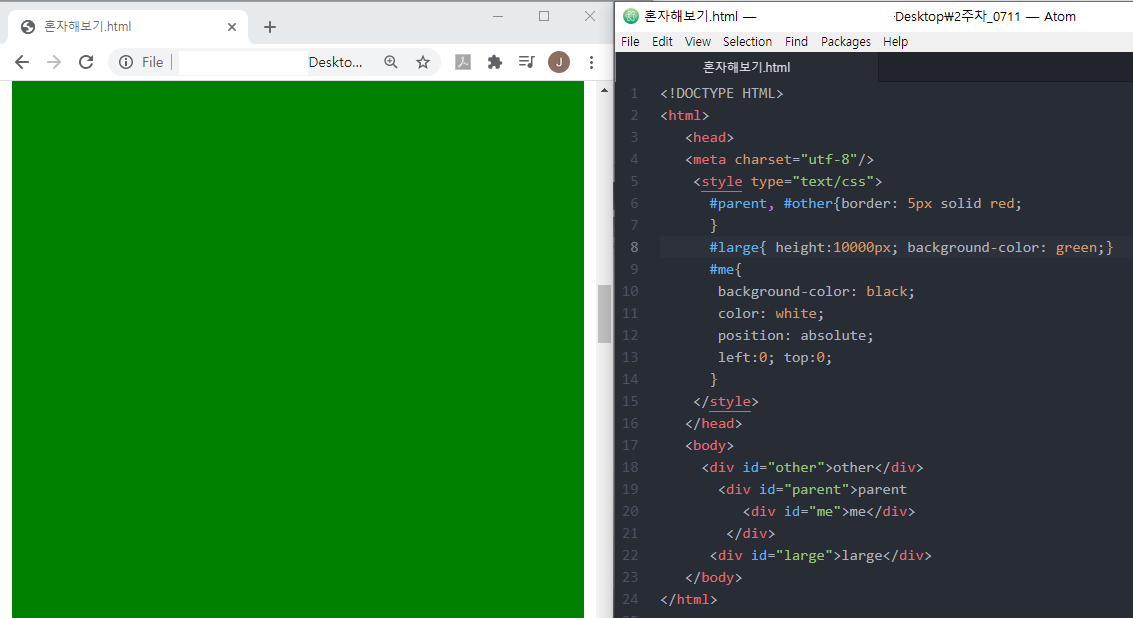
이 스크롤을 따라서 내리면 초록색 large만 남게 된다.

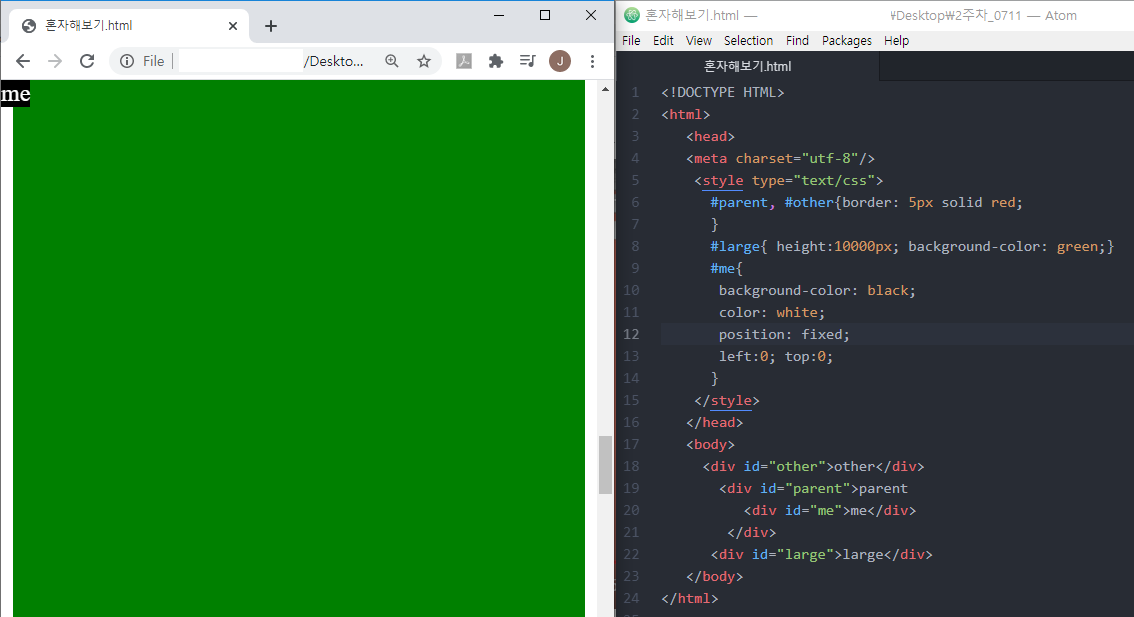
그런데 여기서 me의 포지션을 fixed로 하면 어떻게 될까?

예상했듯, 스크롤을 내려도 내려도 me는 left:0, top:0에 고정이다.
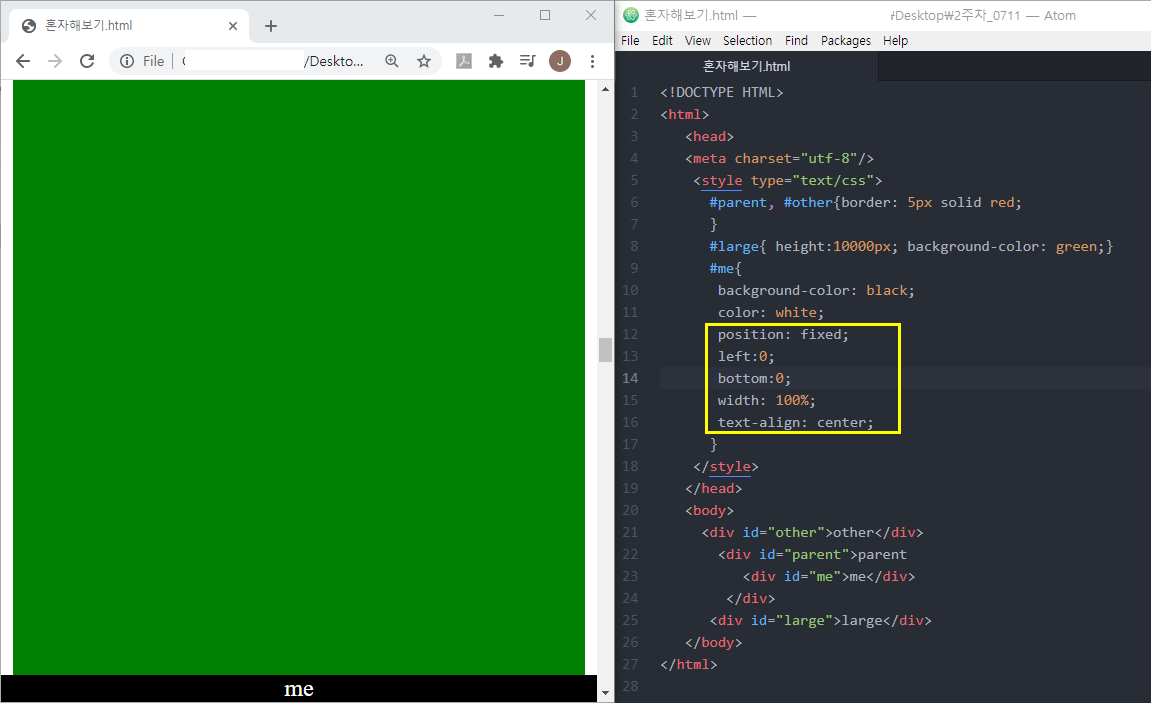
그렇다면 응용해서 me를 하단 전체를 잡고 가운데 정렬을 하려면 어떻게 하면 될까?

bottom에 기본값을 두고 width 100%로 화면 전체 폭맞춤을 한 뒤, text-align 센터로 가운데 정렬을 해주면 된다.
그리고 이를 제일 상단에 두었을때 other부분이 조금 가려지는 것을 볼 수 있다.

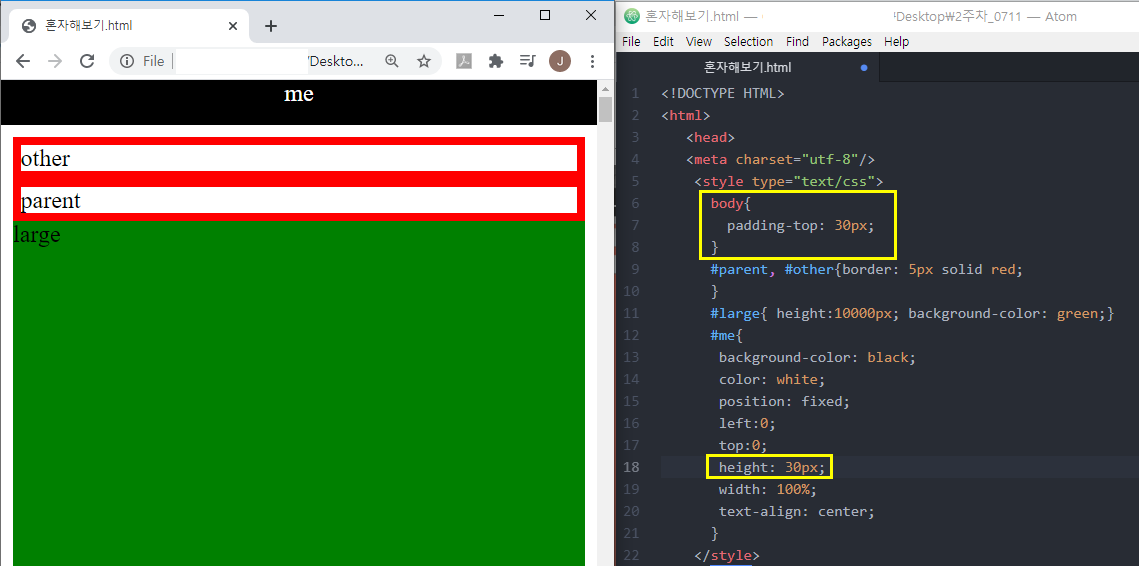
이때는 me에 높이를 준 후, 그 높이만큼 <body> 태그에 top 부분만 패딩 여백을 줘서 해결할 수 있다.

그리고 fixed도 width와 height 값을 지정해주지 않으면 자신의 컨텐츠 크기만큼만 사용한다는 점에서 absolute와 같다는 것을 알 수 있다.
또한 fixed 엘리먼트의 부모 엘리먼트는 자식 엘리먼트와 인연이 끊겨서 부모 엘리먼트의 크기는 자식 엘리먼트의 크기와 무관하다는 것도 absolute와 비슷하다고 볼 수 있다.
다음번에 포지션 마지막 복습을 해볼 건데, 후..아직도 헷갈리는건 마찬가지이다ㅋㅋㅋ
Disclaimer: 생활코딩 강좌와 함께 했습니다.
'기획자의 프로그래밍 걸음마 > HTML, CSS' 카테고리의 다른 글
| HTML/CSS - div태그, 배경 이미지 가운데 정렬 (0) | 2020.07.15 |
|---|---|
| CSS - position (마지막) 복습하기 (0) | 2020.07.15 |
| CSS - position 2. absolute (0) | 2020.07.14 |
| CSS - position 1. static 과 relative 포지션 (0) | 2020.07.14 |
| CSS 웹에서 position 4종류 - absolute, relative (0) | 2020.07.14 |




