| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 엑셀
- 직장인코딩공부
- 깃허브 사용법
- github
- 코알못
- 지성피부
- 마스크팩
- 에센스
- css position
- 구글 애드센스
- 주택청약
- 짠테크
- 왓슨스
- 주름개선
- 직장인 코딩공부
- 실업급여
- 쿠팡직구
- c#
- 영어회화공부
- HTML공부
- 구글애드센스
- 마스카라
- 신한은행
- 천연화장품
- 넷플릭스 영어공부
- 공병리뷰
- 올리브영
- 스와니코코
- 직장인재테크
- 스킨케어
- Today
- Total
지지나
CSS - position (마지막) 복습하기 본문
몇 차례의 포스팅에 걸쳐 css position에 대해 공부했다. 사실 아직도 낯설고, 머리로 잘 그려지지 않지만 계속 꾸준히 하고 있음ㅋㅋㅋ
초등학교 영어시간에 한참 입에 붙지 않았던 수동태, 현제시제 등이 지금은 자연스럽게 어디서 어떻게 써야할 지 알듯, 컴퓨터 언어라고 다르지는 않는거 같다.
그래서 오늘은 CSS 포지션에 대해서 몇 가지 코딩을 짜보면서 복습하려고 한다.

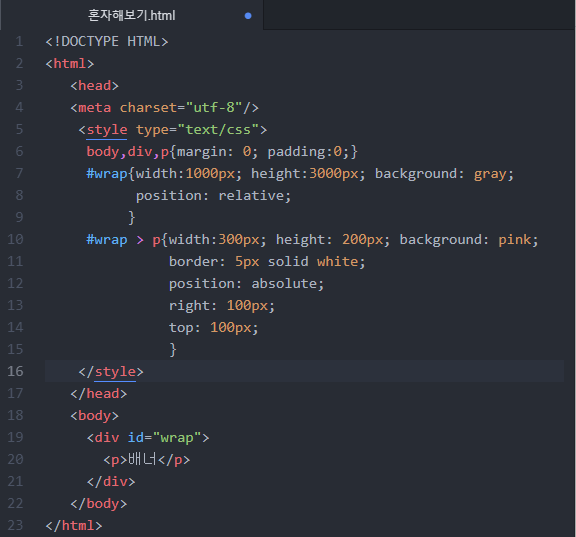
이렇게 코딩을 해보고, 이전 포스팅에서 absolute 사용시 그 태그의 부모요소에 relative 포지션을 주어 기준을 부모로 만들어준다고 했었다.
혹시 지금 이게 무슨 뜻인지 잘 이해가 가지 않으면 아래 포스팅을 참고하세용!
https://gygyna.tistory.com/176
CSS - position 2. absolute
앞 보스팅에서 css 포지션 기본값인 static(정적) position과 relative(상대적) 포지션에 대해 공부했다. 이번에는 relative랑도 협력하여 자주 쓴다는 absolute 포지션에 대해서 알아보자. *생활코딩 강좌와
gygyna.tistory.com
그래서 absolute 포지션을 적용한 <p>태그의 부모, id=wrap인 <div>태그에 relative 포지션을 적용하였다.

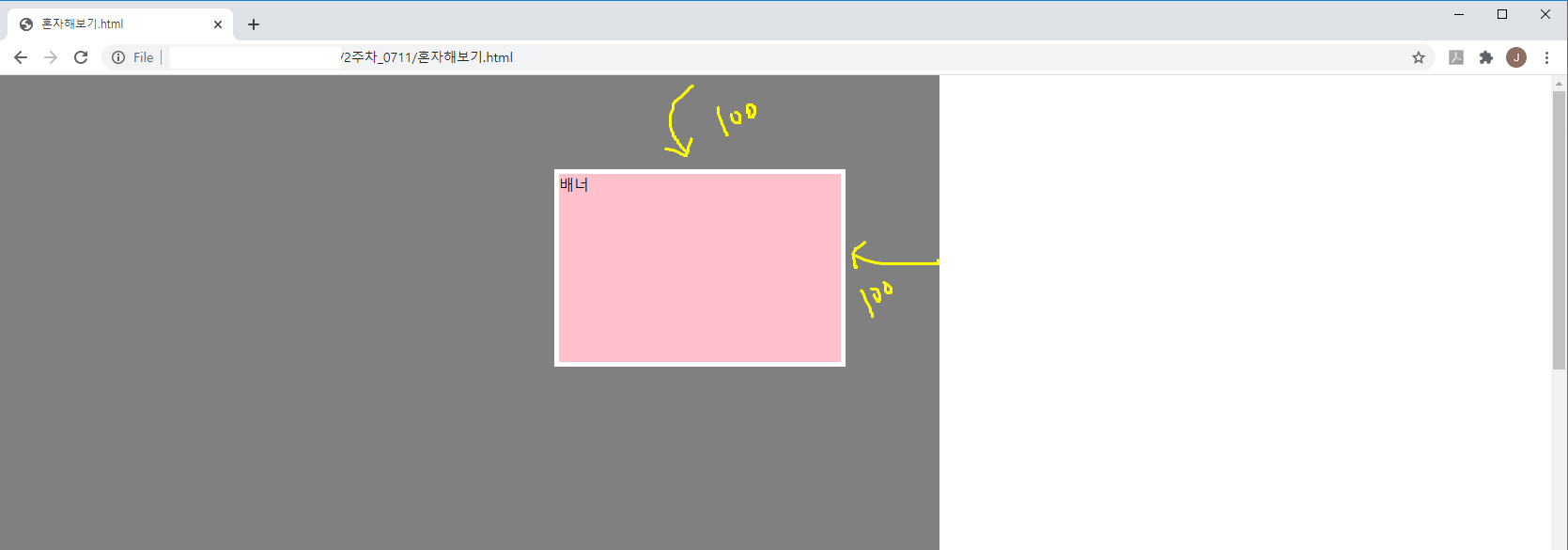
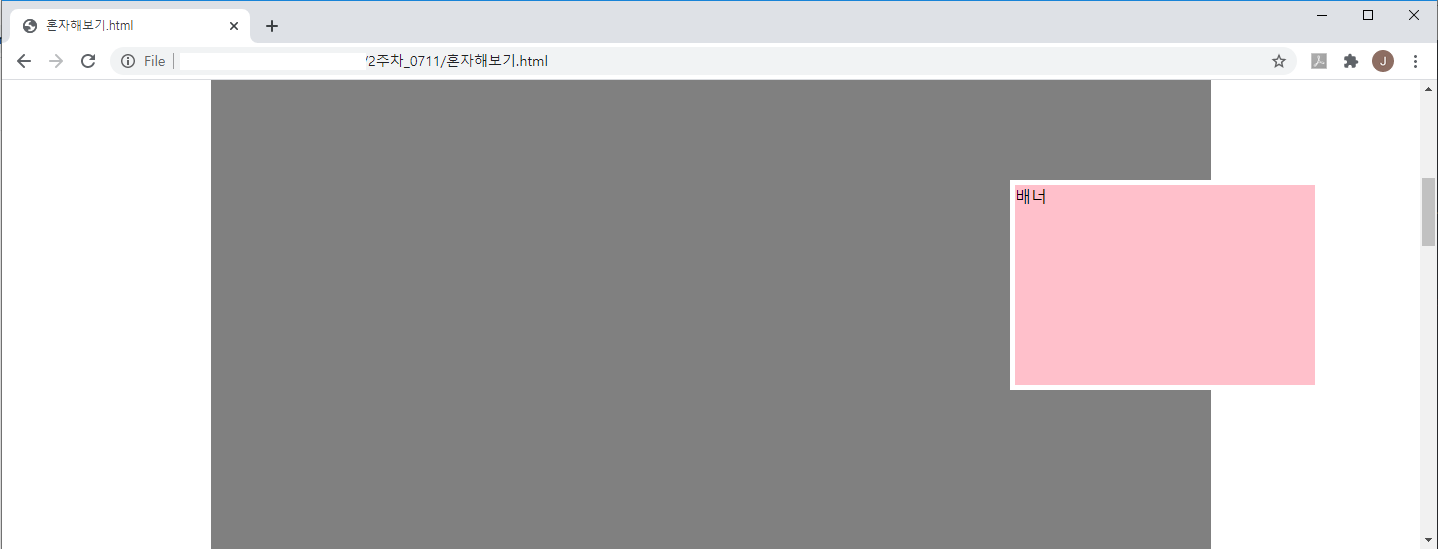
결과는 이렇게 나온다.
저 브라우저에 여백이 있으나 배너태그는 id=wrap인 <div>태그를 기준으로 하기 때문에 회색 배경에서 우측 상단에 100픽셀만큼 떨어져있다.
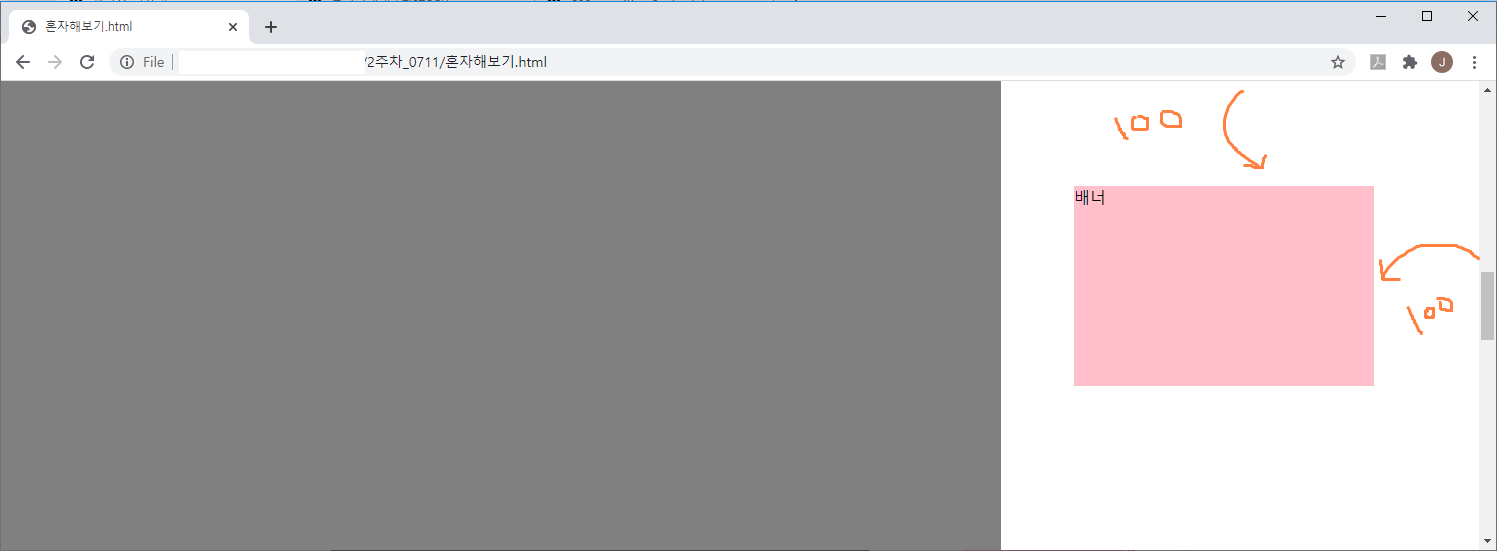
그렇다면 p태그, 즉 핑크색 배너를 absolute 포지션이 아닌 fixed 포지션을 주면 어떻게 될까?

fixed는 웹페이지에 고정되어있기 때문에, 스크롤을 내려도, 브라우저를 확대해도 무조건 우측 상단에서 100픽셀씩 떨어진 곳에 위치한다.
그래서 간혹 뉴스 기사 옆에 아무리 스크롤을 내리면서 기사를 읽어도 끈질기게 따라다니는 광고는 fixed position을 적용한 것이기 때문이다.
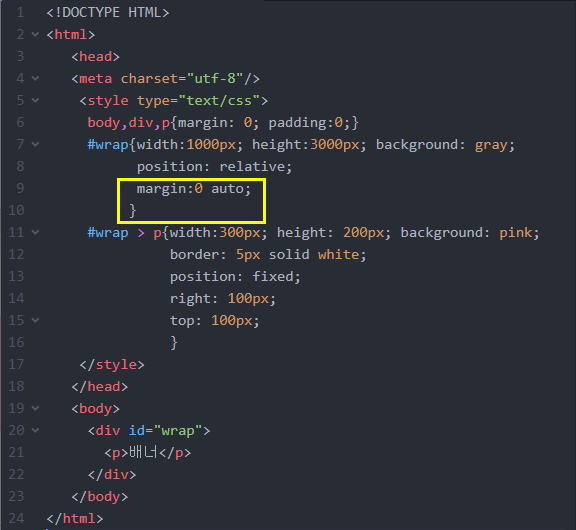
그리고 해상도나 스크린에 따라 여백을 다르게 줘야 할 때에는 margin에 auto값을 줌으로써 맞출수 있다.

그러면 id=wrap인 회색 부분이 브라우저 크기에 맞게 여백을 갖는다.

CSS position은 이쯤이면 기본은 이해한 것 같다.
다음편에는 좀 더 심화된 내용으로, 가운데 정렬하기, float 등을 이미지를 이용해서 알아보는 시간이다^^
'기획자의 프로그래밍 걸음마 > HTML, CSS' 카테고리의 다른 글
| HTML/CSS - 이미지와 배경이미지 차이, float 의 이해 (0) | 2020.07.15 |
|---|---|
| HTML/CSS - div태그, 배경 이미지 가운데 정렬 (0) | 2020.07.15 |
| CSS - position 3. fixed (0) | 2020.07.15 |
| CSS - position 2. absolute (0) | 2020.07.14 |
| CSS - position 1. static 과 relative 포지션 (0) | 2020.07.14 |




